Unire e-commerce e UX Writing aiuta ad aumentare gli acquisti: esempi e consigli
Navigare nella settimana del black friday e del cyber monday è stata, se così si può definire, un’esperienza trascendentale. Ho notato tantissime cose, confusa parecchie volte e acquistato pochissimo.
Anche se la settimana più stressante per corrieri e social media manager sembra essere ormai alle spalle, queste annotazioni su e-commerce e UX Writing che riguardano l’usabilità delle interfacce e i testi degli shop online rimangono utili per le promozioni di Natale, i saldi, San Valentino… e perché no, per sempre.
Di cosa parliamo in questo articolo:
- abitudini di acquisto e ruolo dei siti web
- esempi di pagine prodotto e consigli utili
- esempi di homepage e consigli utili
- esempi di area riservata e consigli utili
- e-commerce e UX Writing, e redditività
- risorse per approfondire.
Abitudini di acquisto e ruolo dei siti web
Tra le motivazioni principali che portano le persone in rete c’è la ricerca di informazioni, ben il 73% secondo il report 2022 di Wearesocial. Ogni settimana, il 47,6% degli utenti internet acquista un prodotto o un servizio online, soprattutto beni del mercato fashion e elettronica.
I motori di ricerca, inoltre, sono al primo posto per la Brand Discovery, al terzo le piattaforme retail e il sito ufficiale come fonte di scoperta al sesto posto.
Riguardo l’engagement del digital marketing, oltre il 57% degli utenti cerca il brand online prima dell’acquisto e il 54% ha visitato il sito del brand negli ultimi 30 giorni.
Cosa vogliono dire questi dati? Nonostante l’egemonia dei social network, italiani e italiane si affidano ai siti web per entrare in contatto con i marchi e conoscere i loro prodotti e servizi.
A livello pratico si traduce così: abbi cura del tuo sito e progetta efficacemente l’esperienza di navigazione e di acquisto.
Far crescere i ricavi e automatizzare i processi, ma anche aumentare la base clienti e stabilire un rapporto duraturo, sono le esigenze emerse nella seconda edizione del report State of Commerce di Salesforce. Oltre alle vendite, anche la fidelizzazione passa attraverso una gratificante esperienza sul sito.
Torneresti a casa di una persona se la prima volta non ti sei trovato-a bene?
Ecco in questo articolo qualche casa in cui sono stata ospite: e vedremo più avanti qualche consiglio per migliorare accoglienza e ospitalità, e soprattutto perché farlo.
Spoiler: per non farci stressare, per aumentare le vendite e elevare la percezione del brand. Mica male per dei testi.
E prima di procedere: i miei tentativi di shopping terapeutico sono partiti da newsletter e pubblicità su Instagram per poi continuare tramite computer, in quanto gli acquisti importanti vengano fatti da desktop, come è spiegato in questo articolo di Forbes.
Esempi di pagine prodotto e consigli utili
Impegnarsi in una descrizione dettagliata non solo da più informazioni riguardo cosa sto acquistando, ma aumenta la percezione che ho del brand, tranquillizza riguardo la notevole spesa e chiarisce ogni dubbio sul prodotto. Non mi aspettavo una Lettera ai Corinzi, ma tre righe possono comunicare freddezza e mancanza di interesse ai bisogni dell’utente, oltre a farmi prenotare una visita dall’oculista.

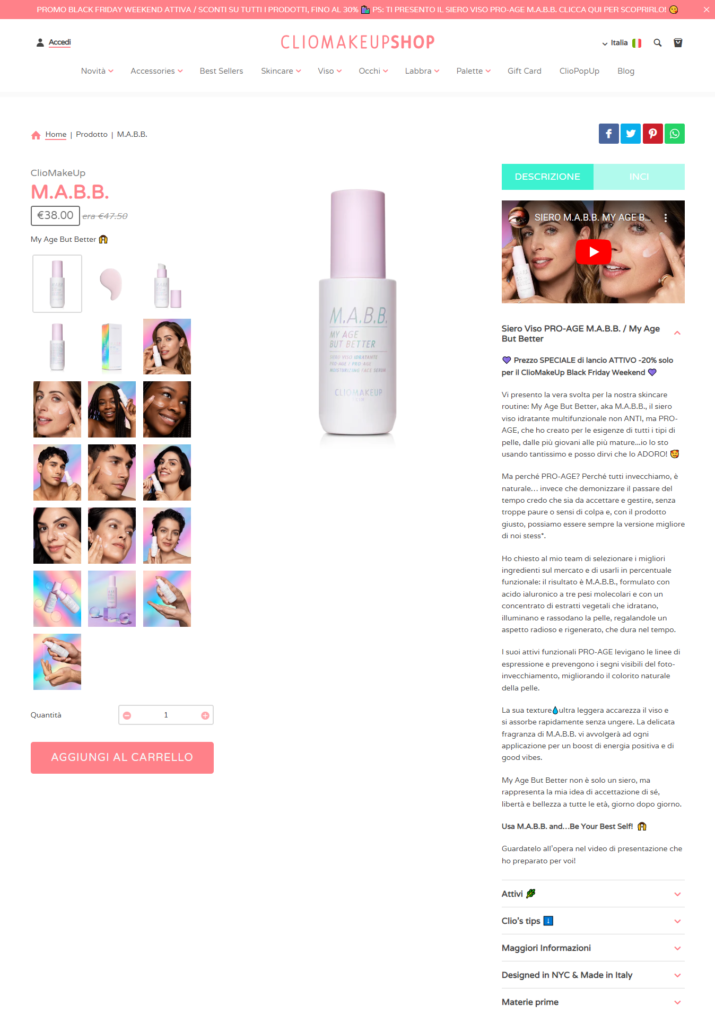
Ammetto di essermi spaventata appena atterrata nella scheda del nuovo prodotto di ClioMakeUpShop: mi ha accolto un muro di testo che un po’ ha scoraggiato la lettura. Senz’altro avrebbe facilitato suddividere in paragrafi la descrizione con tanto di titoletti introduttivi, le persone sono portate ad una lettura selettiva come se facessimo una scansione.

Esuberanza o completezza di informazioni? Non saprei, di sicuro ho trovato molto comodo lo strumento “Confronta”, un po’ meno aver impiegato ben 4 passaggi per arrivare sull’unico rossetto della gamma.

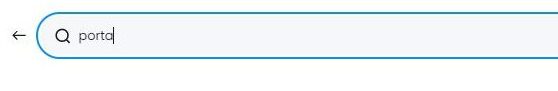
Quando il menù di navigazione non è d’aiuto e nessun testo è in grado di guidarti, si ricorre alla ricerca del prodotto. Eccomi mentre cercavo un portafrutta e non ricevevo supporto tramite risultati che iniziassero con quelle lettere.
Rimarrò sempre col dubbio che si chiami porta frutta, portafrutta o porta alimenti. Nemmeno un “Non hai trovato quello che stavi cercando?” a consolarmi.

Ho sempre trovato utile e chiara l’esaustività delle descrizioni di Asos. Apprezzo anche molto la catalogazione dei vestiti per forme del corpo e altezza (finalmente qualcuno che fa trovare a noi petite subito gli abiti!). Però a volte ciò che include può escludere: il filtro taglie è un pozzo senza fondo che mi ha lasciato più che confusa.

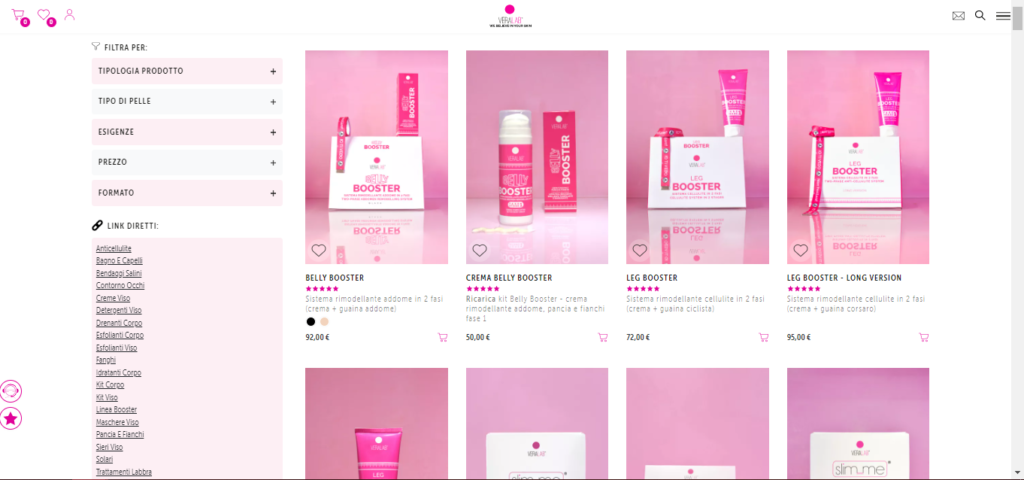
Partiamo dal presupposto che sono piuttosto negata nella cura del corpo, se poi arrivo già spaesata sulla pagina “tutti i prodotti” perché nell’homepage non c’era la minima anteprima, la situazione si complica. In quanto a digiuno di nozioni di skin care, sarebbe stata utile una navigazione sulla sinistra anche per parti del corpo, così sarei andata dritta su “Viso” e da lì mi sarei fatta guidare verso una pozione magica che mi tolga 15 anni.
Dopotutto, c’è un sacco di spazio nella colonna dei filtri se si toglie l’elenco infinito di link.

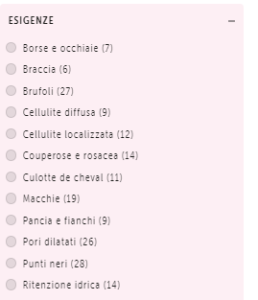
Sconfortata nel guardare prodotto per prodotto, decido di navigare per “Esigenze” e mi rendo conto di una cosa. La mia esigenza, il motivo per cui sono qui, è perché vorrei idratare la pelle in quanto la sento secca. Le Esigenze scritte però sono più che altro dei problemi, delle conseguenze negative, delle cose da eliminare pertanto rientrano più in una categoria “Cosa c’è che non va?” e non “Di cosa hai bisogno?”. La catalogazione è importante.
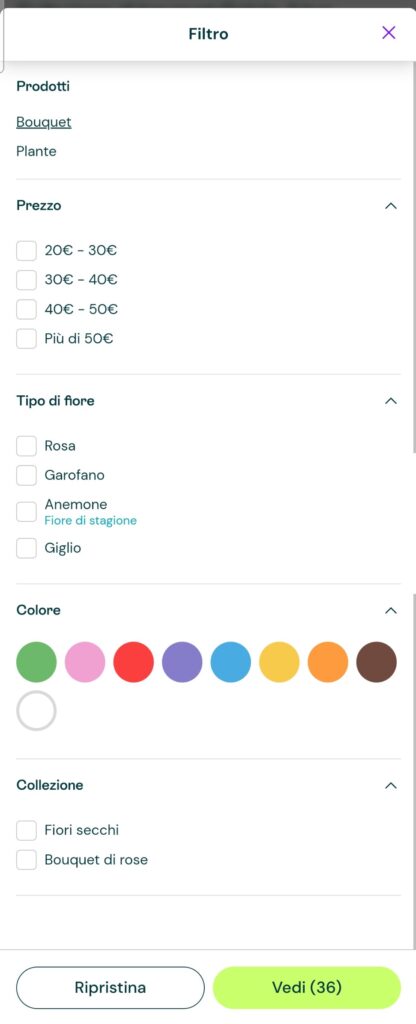
Il filtro di Colvin appare come un gioco, è molto intuibile da impostare, piacevole da vedere e presenta tutti i parametri a cui potrei essere interessata. Per le piante hanno anche il filtro “Quasi immortale” alla voce “Semplicità di cura”. Geniale ma soprattutto utile.


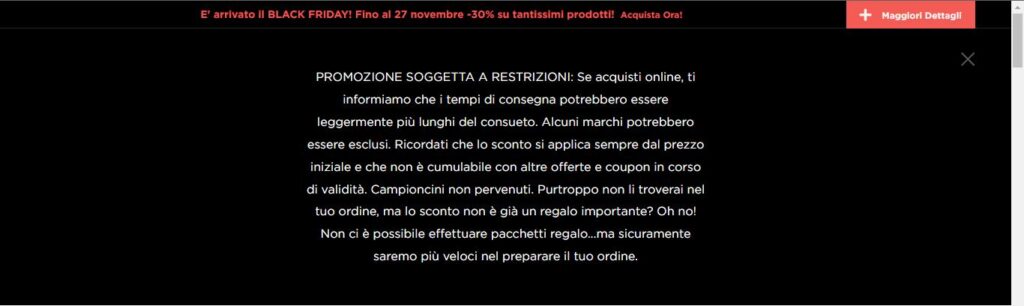
Ho apprezzato avere subito tutte le informazioni necessarie riguardo il funzionamento del black friday in questo disclaimer. Un po’ meno il testo passivo-aggressivo “Campioncini non pervenuti. Purtroppo non li troverai nel tuo ordine, ma lo sconto non è già un regalo importante?”. L’ironia va dosata con cautela nei microcopy, per non lasciare spazio a fraintendimenti e frizioni nella navigazione. Io ad esempio l’ho letta e interpretata con questo tono: “Già è tanto se ti facciamo lo sconto, vuoi anche dei campioncini?!”.

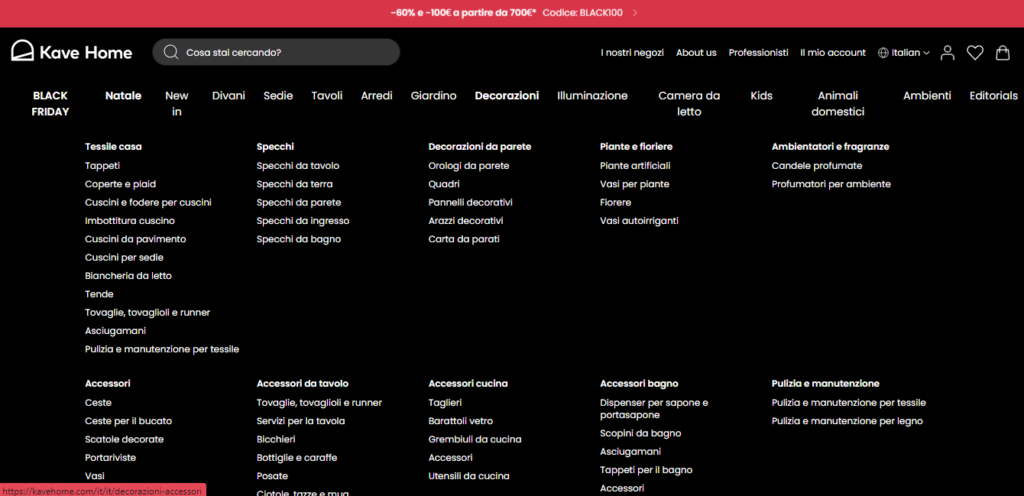
Da dove iniziare per analizzare questo menù? Si tratta di una navigazione secondo due livelli, nella prima riga le categorie principali che si aprono con le sottocategorie una volta selezionato l’ambito, in questo caso Decorazioni. Per agevolare la lettura e l’accessibilità di tutte queste voci sarebbe stato utile l’uso di colori, icone, gerarchie dei font e organizzazione del layout della finestra. Il risultato invece è un grande buco nero che inghiotte tutto e non lascia emergere nulla. PS: il fatto che si tratti di black friday, non obbliga a rendere nero tutto il sito 😀.
Esempi di homepage e consigli utili

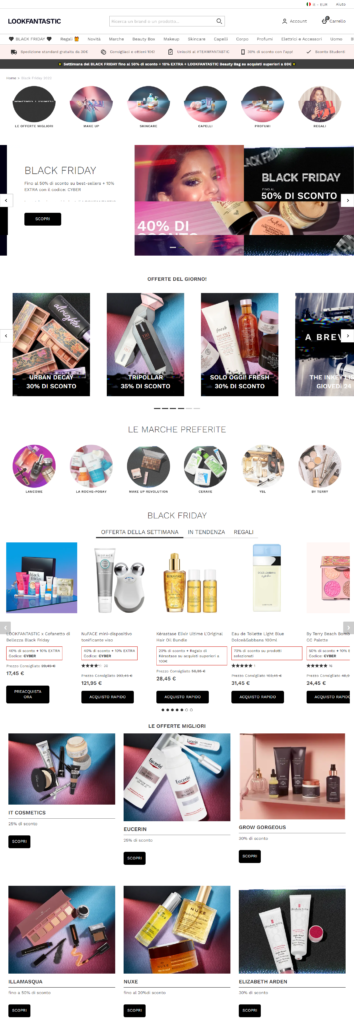
Immagino sia complesso per le piattaforme multibrand gestire tutti i diversi sconti dei marchi. Qui troviamo l’intera homepage dedicata al black friday con: 5 blocchi dedicati alle offerte + 1 banner + 1 call to action. Risultato di questa operazione = sono confusa, non so dove cliccare prima, ho molti input e non comprendo neppure se il prezzo scritto è quello finale al netto degli sconti.
Inoltre, la fanno da padrona button come “Scopri” e “Acquisto rapido” che risultano un po’ asettici e corrispondono a due persone diverse in grammatica.
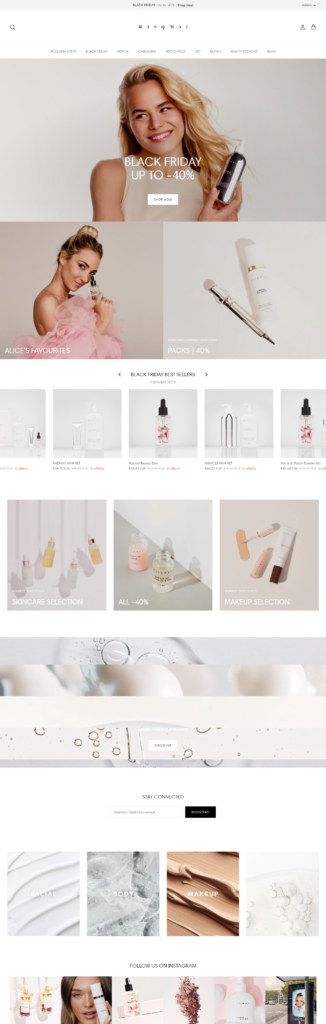
Nonostante la lingua impostata su italiano, la maggior parte dei testi del sito di Masqmai rimangono in inglese, obbligandomi a googlare la traduzione di “up to” (chiedo scusa alla mia prof di inglese). Menomale che mi fanno sorridere elementi come: “Acquista tutto” (e se volessi acquistare solo una cosa?), il termine euro ripetuto due volte e le scritte bianche sulle immagini dai colori neutri e chiari. Quando il design minimal non va a braccetto con fruizione e accessibilità.
Applicare le Linee guida per l’accessibilità dei contenuti Web migliora l’accessibilità per chi ha disturbi dell’apprendimento e/o limitazioni cognitive e seguirle aiuterà a rendere i contenuti più usabili dagli utenti in generale.


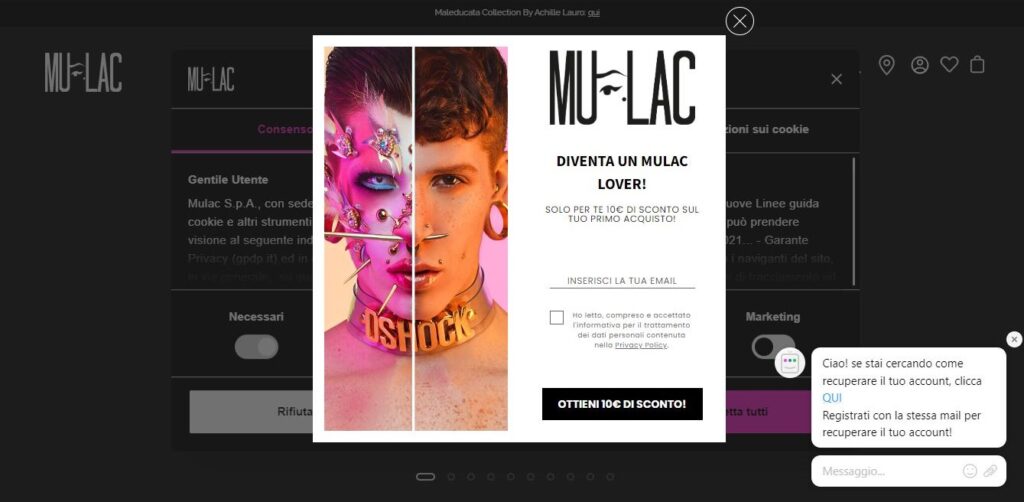
Il tempo di chiudere ben 3 finestre e già mi ero scordata cosa ero venuta a cercare nel sito. C’è un tempo giusto per ogni pop up, farli aprire tutti e tre contemporaneamente appena atterrati nella pagina rischia di essere aggressivo e frustrante. Soprattutto, se non mi mostri prima i prodotti che offri, come faccio a decidere se vale la pena iscrivermi alla newsletter?

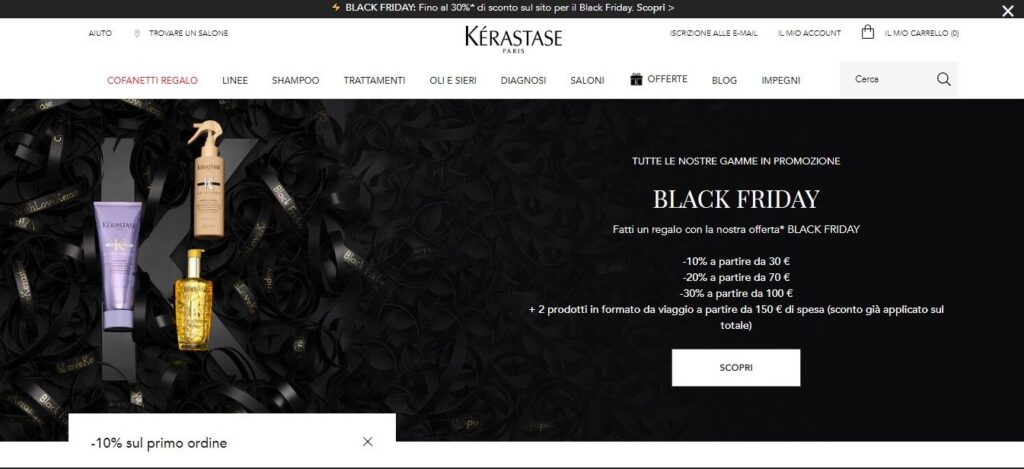
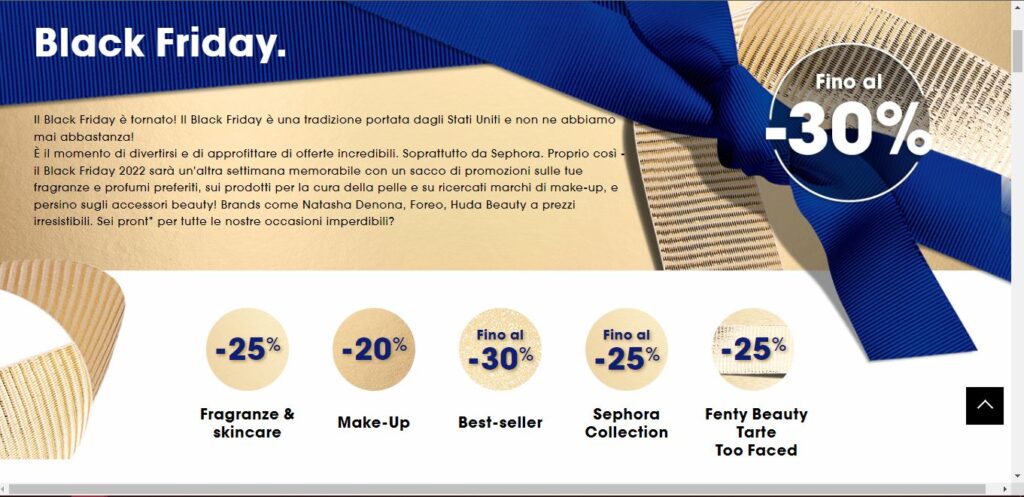
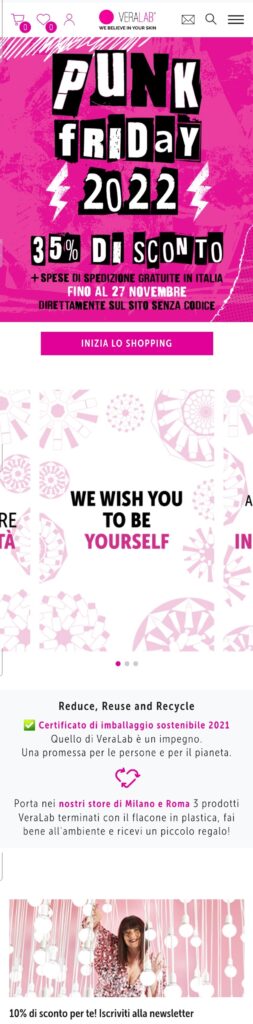
Qui stavo per armarmi di calcolatrice poiché, da non amante della matematica, tutti quei numeri mi hanno un po’ scoraggiata e spaventata dal momento che erano la prima cosa che leggevo appena arrivata sul sito. Non deve far parte della mia piacevole esperienza di shopping fare i calcoli, ma è compito del carrello. Un “Fino al 30% di sconto” sarebbe bastato, come ci mostra Sephora qui sotto.


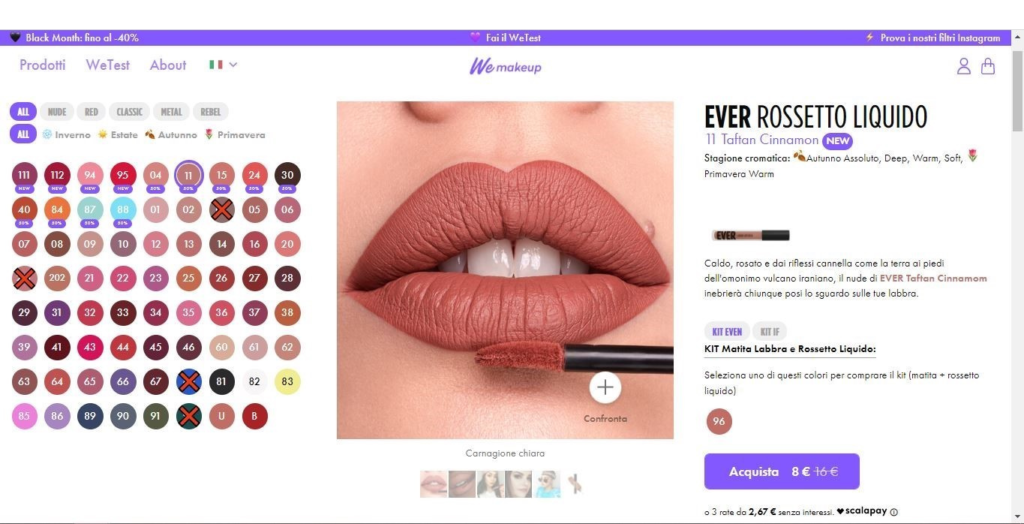
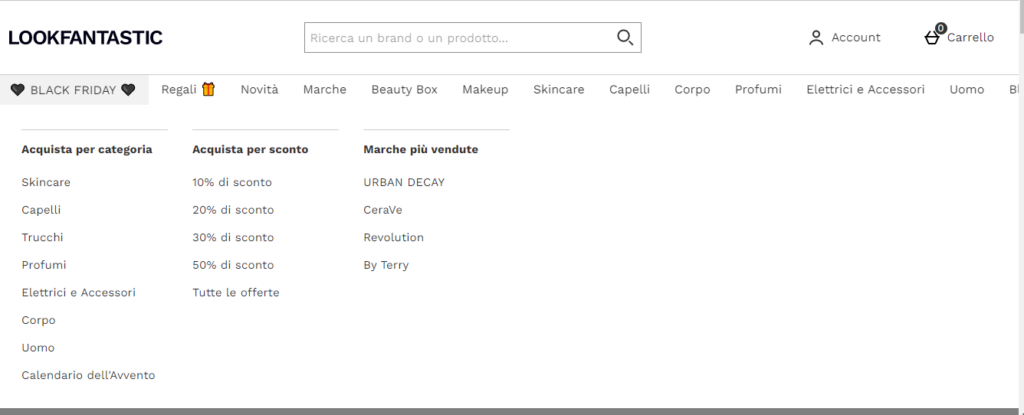
Si sa, durante il giorno del black friday non si ha molto tempo e i siti da visitare possono essere tanti (e le finanze poche). Per questo ho apprezzo molto poter navigare attraverso le categorie di sconto e ovviamente ho scelto subito quella del 50% di sconto.

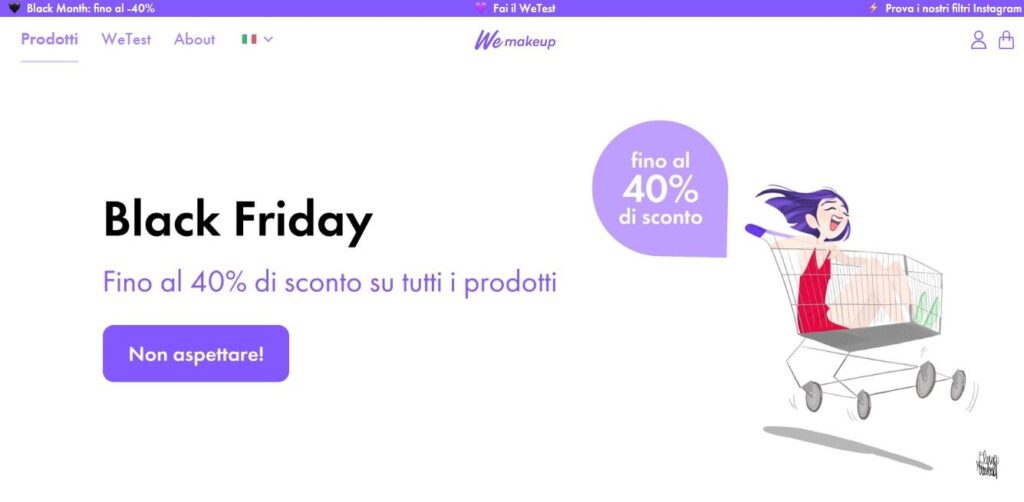
We make-up va dritta al punto, ribadendo per ben 3 volte il tipo di promozione. Il clima di ansia e urgenza è amplificato dalla chiamata all’azione “Non aspettare!” che si presta forse di più ad una comunicazione sui social.

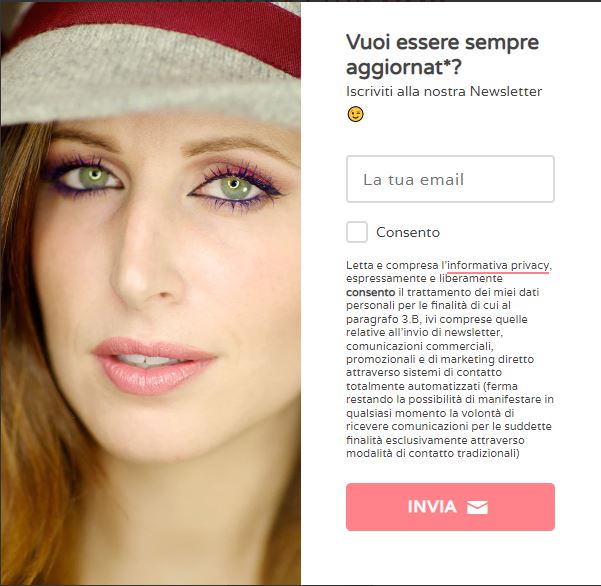
Un ulteriore aspetto importante, sempre in tema di pop up e newsletter: i testi. Il microcopy relativo alla privacy policy occupa molto spazio e non invoglia certo ad iscriversi: vorrei avere l’opportunità di leggerlo dopo aver cliccato un link e solo se mi interessa. “Ho letto e accetto l’informativa sulla privacy, che posso approfondire qui” avrebbe reso tutto più sereno. Anche perché a volte la sintesi non va a braccetto con la chiarezza.
Infine, ma non per importanza, qui in casa Officina Microtesti troviamo che * e Schwa (ə) rappresentano un esempio di come l’inclusione non si sposi con l’accessibilità. “Non perderti tutti gli aggiornamenti” suona meglio non trovate?
L’homepage è una vetrina, un biglietto da visita e anche un indice di contenuti, pronto a instradarti sul percorso che fa per te. Eppure appena arrivo su questo sito non trovo un’anteprima dei prodotti e nemmeno una parola su cosa vendono, per cosa dovrei iniziare lo shopping o iscrivermi alla newsletter?
Fortunatamente, è ben radicato in me il bias del menù ad hamburger e riesco a continuare la navigazione.

Esempi di area riservata e consigli utili

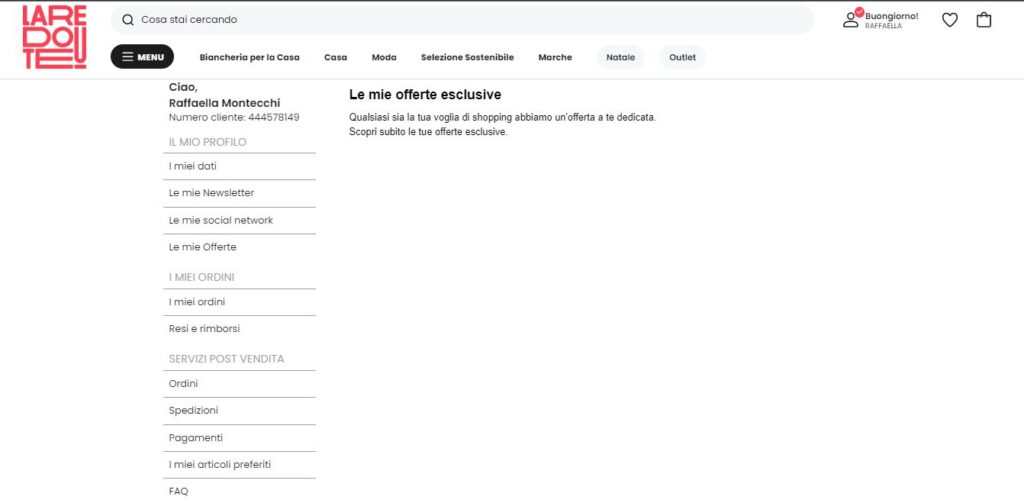
Molto intelligente sfruttare gli spazi vuoti, ma sto ancora aspettando di vedere le offerte esclusive che mi ha dedicato La Redoute.
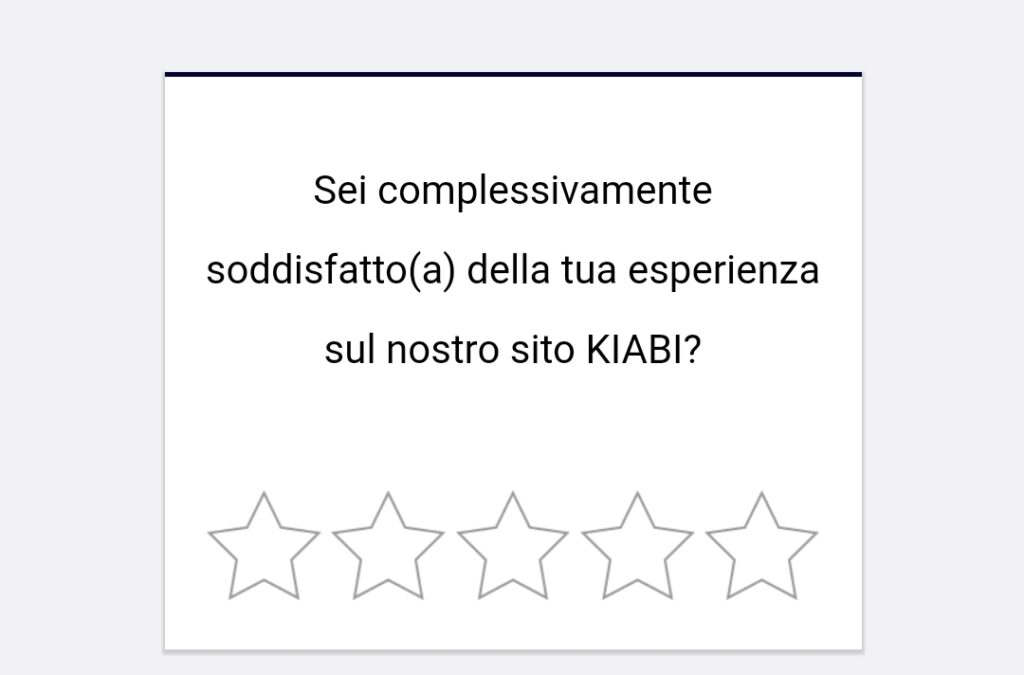
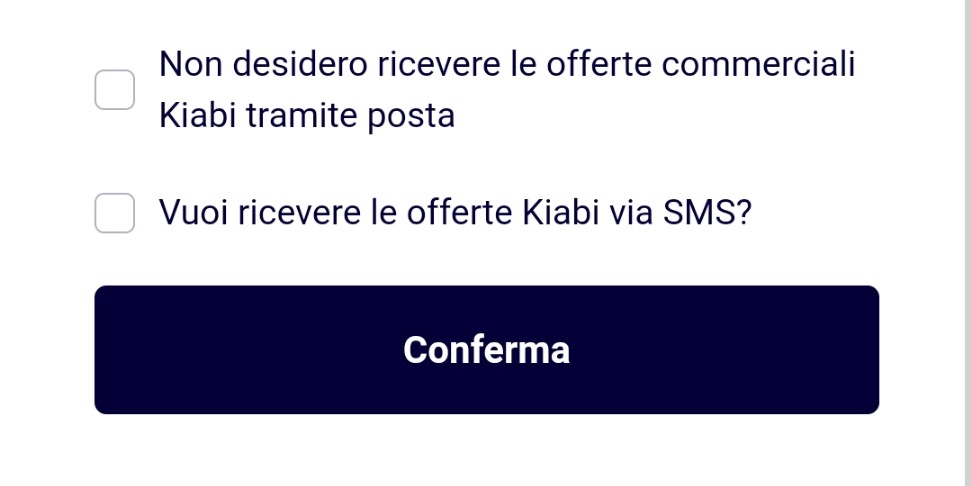
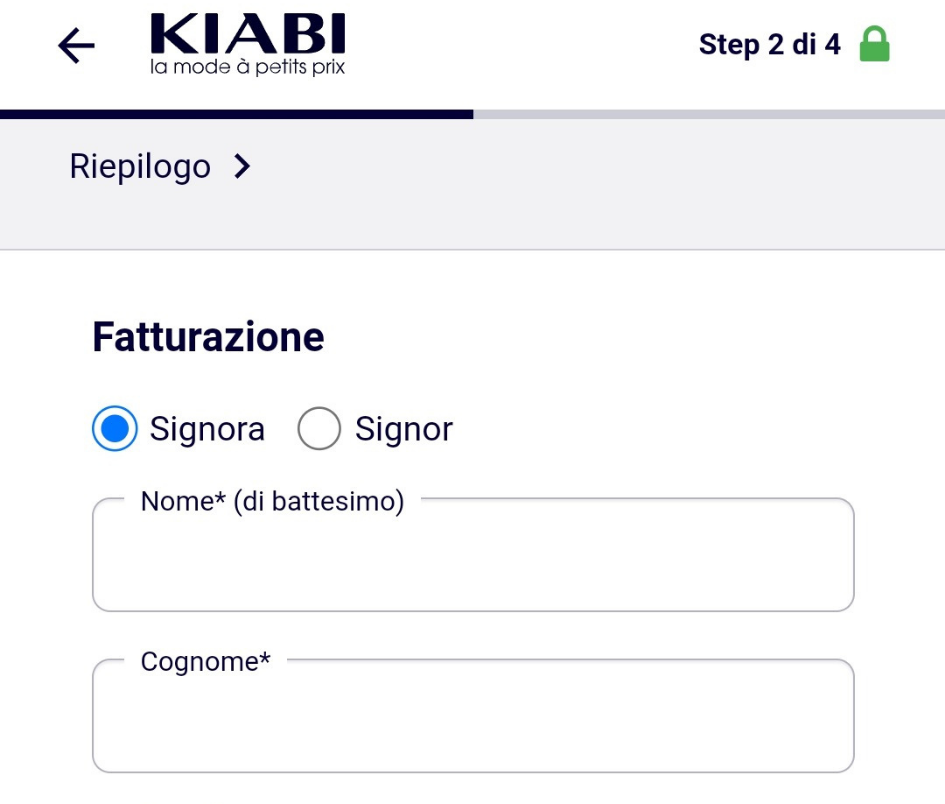
Siamo nel 2023 e ancora mi viene chiesto se sono una signora o un signor. Ma anche nome di battesimo non scherza. Per non parlare della crisi di identità che mi viene leggendo le due spunte: nella prima devo confermare una frase negativa posta in prima persona e nella seconda confermare una domanda positiva.



E-commerce e UX Writing, e redditività
Cosa hanno in comune tutti questi esempi mostrati? Che si può e si deve fare meglio.
E-commerce e UX Writing devono procedere insieme: perché i contenuti progettati con la metodologia UX Writing contribuiscono ad aumentare i margini di profitto di un’azienda (ROI).
Come? Un’efficace scrittura UX aiuta gli utenti a completare senza ansie e frizioni azioni cruciali come: mettere prodotti nel carrello, compilare moduli e leggere fino in fondo le descrizioni.
I microcopy rimuovono le barriere che inducono gli utenti ad abbandonare il flusso di acquisto, incoraggiandoli a proseguire. Per Kinneret Yifrah, content designer e UX Writer, i microtesti comprendono e guidano attraverso 4 strategie:
- Aiutano a superare difficoltà tecniche che siamo portati a non affrontare per evitare di fare qualcosa di sbagliato. Ad esempio quando non avevo compreso un termine di settore o non avevo trovato dettagli specifici. Bastava spiegare con termini semplici e concisi, nel punto in cui mi sarei aspettata di trovare quell’informazione.
- Risolvono dubbi e rassicurano riguardo passaggi importanti. Vi ricordate tutti quei pop up delle newsletter? O pensate anche solo se avessi bisogno di fare il reso visto che non ci sono saltata fuori a trovare la mia taglia. Ecco, inserire brevi e puntuali microcopy serve a tranquillizzare e informare riguardo a (comprensibili) sospetti o domande.
- Motivano a esplorare e guidano l’azione, anche quando finisco in un vicolo cieco. Posso anche perdermi in un menù infinito, litigare con la ricerca che non ha prodotto risultati o non capire se una crema è per il viso o per la pancia, ma un buon microcopy illumina il passaggio successivo e soprattutto dà un motivo per continuare a navigare.
- Comunicano con voce umana e riconoscono le emozioni di chi naviga. Coinvolgere emotivamente l’utente e creare un’esperienza gratificante contribuisce ad aumentare la fiducia percepita nel brand e saremo più disposti ad agire. Non a caso, l’atmosfera che si respirava in una pagina prodotto con 3 sterili righe era proprio gelida, come se il/la proprietario/a di casa facesse scena muta.
Eh sì, non si tratta di riuscire a far vendere il brand ma di mettere in condizione le persone di poter comprare.
Risorse per approfondire
Qualche strumento per districarti nella progettazione di contenuti per un sito web, e unire e-commerce e UX Writing:
- Tra i corsi di CaipiroskaLab, nati in casa Officina Microtesti, c’è “UX Microcopy Superstar”. Sono lezioni piene di esempi di siti web, esercizi e teoria per scrivere microcopy in grado di convertire e rendere umana la tecnologia. Per migliorare la relazione tra e-commerce e UX Writing, “Tono di voce nello UX Writing” ti aiuta a dare al tuo prodotto digitale una personalità e creare una relazione con l’utente. “Tecniche di UX Writing inclusivo” ti può aiutare a scrivere contenuti rispettosi delle identità delle persone. Se non sai da dove iniziare, “Basi di microcopy e UX Writing” è gratuito e contiene le fondamenta della disciplina.
- Il libro Emotion Driven Design di Valentina Di Michele e Andrea Fiacchi spiega come si progettano e scrivono testi e microtesti che tengono in considerazione le emozioni e i modelli mentali delle persone.
- Il manuale Scrivi e lascia vivere di Valentina Di Michele, Alice Orrù e Andrea Fiacchi ti darà tutte le tecniche per scrivere contenuti inclusivi e accessibili aiutandoti a trovare parole precise, che evitano la generalizzazione delle frasi fatte e non dividono.
- Il libro UX Writer. Scrivere microcopy che convertano di Alice Morrone ti guiderà alla scoperta di come e-commerce e UX Writing funzionano insieme e dell’effetto che sulla CRO (Customer Rate Optimisation), con esempi pratici e l’esperienza ventennale dell’autrice nel settore dell’e-commerce .

