Che il contenuto sia un elemento del design non è un segreto: se glielo chiedi, te lo dice anche Chat GPT.
Probabilmente sai anche che il design di un prodotto digitale ha delle regole formali, che servono a standardizzare il processo di creazione degli elementi e a produrre più rapidamente nuovi sviluppi (Design System): all’interno di queste regole anche il contenuto ha un suo spazio.
Questo spazio si chiama Content Design System (o Content System), e contiene i principi che guidano il contenuto di un prodotto, le indicazioni sul tono di voce, la sintassi, il lessico, i formati, le scelte inclusive e accessibili (o Guida di stile), e le regole di progettazione e scrittura delle componenti, cioè degli elementi che compongono l’interfaccia (o Content libraries e Content pattern).
In questa guida ho condensato tutto quello che ti serve per iniziare a dare struttura ai tuoi contenuti e a identificare dei criteri per usarli al meglio nel tuo prodotto digitale, oggi e in futuro.
Cosa trovi in questa Guida
- Cos’è e come si usa il Design System
- Cos’è e come si usa l’Atomic Design
- Cosa contiene un Design System
- Quando hai bisogno di un Design System
- Cos’è e come si usa il Content Design System
- Le sezioni della Guida di stile
- Come creare la Guida di stile
- Le sezioni del Content Design System
- Come creare il Content Design System
Cos’è e come si usa il Design System
“Un Design System è quel tessuto connettivo che tiene insieme tutta la tua piattaforma”.
― Drew Bridewell, Head of Product e Design a GrowthDay
Partiamo dalle basi. Il Design System è un sistema di principi e di norme che mantengono coerenza e continuità all’interno di un prodotto digitale. Per dirla in modo semplice, è una raccolta di regole organizzate che aiuta chi progetta e sviluppa prodotti digitali (per esempio, un sito web, un’app, un software) a lasciare una traccia di quello che ha creato e a replicarlo in futuro.
Se, per esempio, hai creato un’app e vuoi aggiungere nuove sezioni, avere un libretto di istruzioni che ti dice come usare i colori, le dimensioni, le spaziature di un elemento ti aiuterà a replicarlo più rapidamente.
Hai presente un modulo di iscrizione a un servizio?
Se vuoi inserirlo nella tua app, le regole inserite nel Design System ti informano su:
- quanti caratteri puoi usare per l’etichetta che precede ogni campo di input
- qual è la dimensione del campo di input (e quanti caratteri può contenere)
- quanto spazio c’è tra l’etichetta e il campo di input
- di che colore sono l’etichetta e il placeholder all’interno del campo di input.
Sono informazioni fondamentali, che rendono uniforme l’aspetto delle pagine dell’app e ti mettono in salvo dal rischio di creare un bel mappazzone di oggetti diversi fra loro da pagina a pagina.
Il Design System, insomma, nasce per snellire i processi di progettazione: quando il tuo sito o la tua app diventano grandi e complessi, hanno bisogno di modi semplici per gestire ogni singolo elemento, testo incluso.
Cos’è e come si usa l’Atomic Design
Il Design System è un sistema di principi e norme, aiuta a scalare il design, struttura i pattern di visualizzazione e di interazione con l’interfaccia.
C’è però uno spettro che si aggira sul Design System, la nota dolente che emerge sempre negli incontri con i clienti o nelle riunioni interne: come dare coerenza, nel tempo, alle regole che abbiamo definito? Come aggiornarle in maniera agile tra agende piene di attività e team stretti da consegne serrate?
Nel visual e nei contenuti, come in tutte (o quasi) le attività umane, un metodo che funziona quasi sempre è atomizzare, cioè scomporre le parti fino ad arrivare all’elemento minimo.
Più un elemento è atomico, più è semplice definire delle regole e aggiornarle regolarmente, e soprattutto ognuno di questi elementi può essere riutilizzato o abbinato ad altri per formare nuove componenti.
Per questo, accanto al tema del design System fa spesso capolino il tema dell’Atomic Design di Brad Frost, una metodologia modulare composta da 5 livelli organizzati gerarchicamente:
- atomo. È l’elemento progettuale minimo. Ogni atomo, dice Brand Frost, ha le sue proprietà: pulsanti, campi di input o etichette di un modulo (etc) sono elementi di base, come mattoncini del Lego. Non puoi scomporli ulteriormente senza romperli.
Il pulsante “Accedi” della webapp Monday è, per esempio, un atomo.

- molecola. È l’insieme di due o più atomi, legati insieme da una “relazione chimica”. Nella molecola si vede meglio la funzione dei singoli atomi: pensa per esempio a una etichetta, un campo di input, un pulsante di Call to Action in un modulo, come nell’esempio di Monday.

- organismo. È l’insieme di più molecole. È un gruppo un po’ più articolato: per esempio un intero modulo composto da un titolo, una breve descrizione, le etichette, i campi di input, i placeholder, il pulsante di Call to Action, le altre stringhe di testo, nel nostro caso tratto sempre da Monday.

- template. È una struttura: lo scheletro di una pagina. Contiene tutte le componenti (molecole e organismi) unite in una forma organizzata di layout: non il contenuto finale, ma la tipologia di elementi (foto: Josh su Flickr).

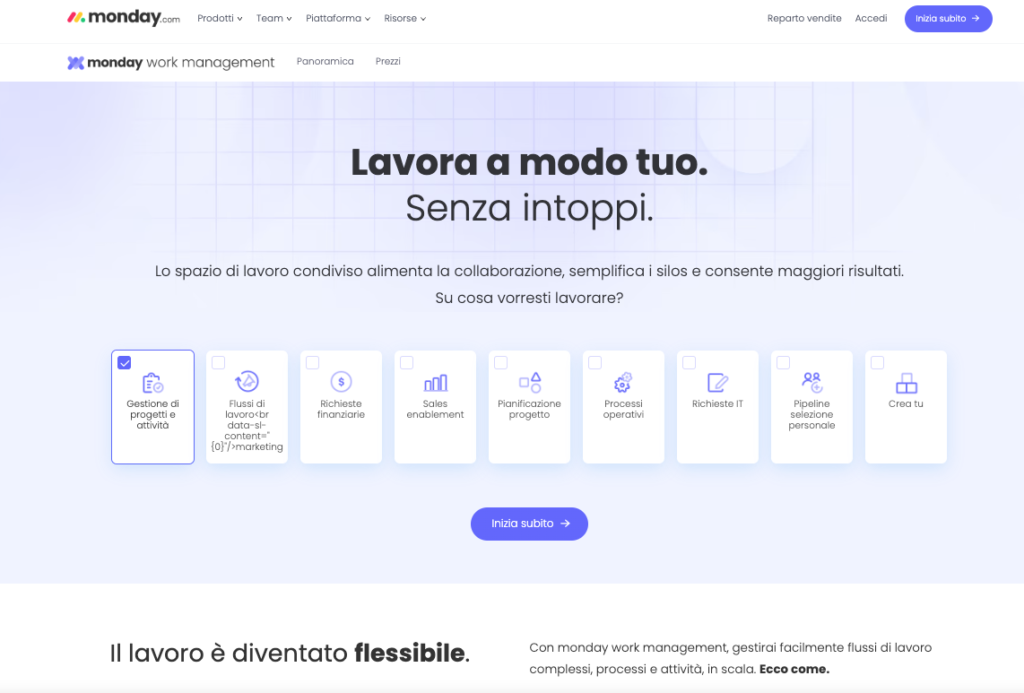
- pagina. È l’ultimo passaggio, il contenitore più grande di elementi diversi di contenuto. Per dirla con Brand Frost, sono “esempi specifici di template che mostrano l’aspetto della UI con il vero contenuto dentro“.
Ed eccolo ancora qua, Monday.

Questo sistema componibile (Ikea, scansate) ti permette di replicare gli elementi: gli oggetti dell’interfaccia sono standardizzati, e descritti in dettaglio nella struttura (cioè per come sono fatti) e nelle funzioni (cioè per come si comportano).
L’Atomic Design è ovviamente una manna dal cielo se ti occupi di UI, ma puoi usarlo, come hai visto, anche per creare le regole dei contenuti.
Come si usa un Design System
Ci sono modelli diversi di Design System, ma contengono di solito tre tipologie di elementi:
- le foundations, spesso contenute nelle guide di stile: sono i principi di design che guidano il progetto e senza le quali il Design System, resta semplicemente una raccolta di elementi. Per esempio, sono gli elementi di branding (palette, font, logo, icone etc), il tono di voce, il lessico e il dizionario, le linee guida del front-end ma anche regole di accessibilità e di inclusive design;
- la libreria di componenti: sono gli “atomi”, elementi riusabili della UI che possono essere usati da soli o aggregati. Una libreria di componenti è quindi una raccolta di elementi della UI all’interno dei principi e delle norme del Design System, per esempio una etichetta o un campo di input o un pulsante di Call to action di un modulo di iscrizione a una newsletter;
- la libreria di pattern: sono le “molecole” e gli “organismi”, gruppi di componenti (“atomi”) aggregati, per esempio un un modulo di iscrizione a una newsletter composto da una etichetta, un campo di input e un pulsante di Call to action.
Anche il contenuto rientra in questo modello: segue il principi del Design e le regole di componenti e di pattern.
Quando hai bisogno di un Design System
Il Design System ti serve se l’attività di sviluppo è iterativa, e ha bisogno di essere replicata rapidamente. Per esempio, puoi usarla quando:
- gestisci un sito, un’app o una piattaforma che cresce e devi sviluppare la UI in modo rapido e coerente, evitando l’effetto pulsante piccolo, pulsante quadrato, pulsante tondo, pulsante grande
- hai bisogno di replicare rapidamente degli elementi di design: per esempio aggiungere pulsanti a una pagina. Se hai già misure, codici colori e altre regole per inserirlo, il lavoro è (quasi) fatto
- devi concentrarti su problemi più grandi, soluzioni complesse che tolgono il sonno e riducono il tempo, come ottimizzare un workflow o creare uno user journey articolato
- ti serve un unico “manuale di stile” per comunicare con gli altri team. Ci è capitato di lavorare con aziende che hanno team crossfunzionali (per esempio, Aruba). Se crei qualcosa per il team del marketing deve rispettare le regole fissate dal team di prodotto, altrimenti l’interfaccia diventa puro caos e tremendamente unprofessional
- vuoi definire regole che superano la durata dei membri del team. Traduzione: se una persona va via, non bisogna ricominciare tutto da capo. Ti pare poco.
Cos’è e come funziona un Content Design System
I copy che trovi su un sito web o un’app si chiamano microcopy della UI. Sono il risultato operativo del processo di UX Writing e commentano gli elementi visivi dell’interfaccia. Per rendere il lavoro più snello e uniforme, possiamo creare delle regole di progettazione e scrittura di questi microcopy, che affiancheranno le regole di progettazione degli altri elementi della UI.
Le inseriremo come linee guida all’interno di un sistema di regole e di elementi riusabili per il contenuto: si chiama Content Design System o Content System.
Se ti occupi di design o di contenuti probabilmente conosci un altro strumento simile, la Guida di stile. È un manualetto pratico, possibilmente snello, che contiene le indicazioni che riguardano i contenuti.
È composta di solito da una sezione dedicata al Tono di Voce e da indicazioni su come usarlo, con esempi di applicazione. Può includere inoltre un glossario del dizionario di brand e istruzioni sulla sintassi e su tutto quello che può aiutare le persone a scrivere seguendo lo stile del brand.
Nel design, il Content Design System include la Guida di Stile, ma in più contiene anche le regole di progettazione del contenuto e di creazione dei microcopy che appaiono sugli elementi della UI (Component e content pattern).
A che serve un Content Design System?
Torna su al paragrafo “Quando hai bisogno di Design System”, e applicalo al contenuto. Funziona nello stesso modo: risparmi tempo, replichi gli elementi in modo coerente con quello che esiste già, crei delle regole che aiuteranno il team attuale e quello che ci sarà fra qualche tempo (quando alcune persone saranno entrate e altre uscite) e le diverse aree funzionali del team (chi sviluppa, chi fa UX e UI design, chi scrive etc).
In pratica, creerai un linguaggio unificato che aiuta chi progetta tutti gli elementi (visivi, di codice, di contenuto) a trovare una strada già segnata e il filo rosso che unisce i diversi pezzi.
Il Content Design System include di solito:
- le Guide di stile: linee guida dei principi dei contenuti testuali. Contengono indicazioni sul branding, Tono di Voce e scelte di linguaggio, regole sui formati, sintassi e dizionario;
- le Component e pattern libraries: come scrivere i microcopy delle componenti di design.
Le sezioni della Guida di stile
Nella Guida di stile inseriamo indicazioni su:
- Tono di Voce
- linee guida generali (regole di sintassi ma anche convenzioni su inclusione e accessibilità)
- sintassi e dizionario
- formati (maiuscole e minuscole, punteggiatura, pronomi)
- misure (numeri, date, orari, pesi, lunghezze etc).
Per esperienza, il limite della Guida di stile è la sua ampiezza: più specifico è più utile, ma anche limitante. In vent’anni di lavoro ho creato un centinaio di Guide di stile, e posso dire con onestà che molte di loro sono rimaste sepolte dentro qualche cassetto.
Una Guida di stile voluminosa e molto dettagliata ha il vantaggio di dare indicazioni precise, ma lo svantaggio di essere rigida e scomoda. È grande, enciclopedica, a furia di cercare non troverai niente e ti scoraggerai.
Negli anni e con l’esercizio, ho imparato una lezione: the smaller, the better.
Più è snella, meglio è. Non servono pagine e pagine per raccontare il Tono di Voce. Servono delle definizioni precise ed esempi di applicazione.
Tono di Voce
Nello UX Writing il Tono ha (quasi) la stessa importanza della Voce, e deve avere quindi pari dignità, come nella famosissima Guida di stile di Mailchimp. Quando parlo di Tono di Voce non parlo di quella che usiamo nell’advertising.
Quella è la “Brand Voice”, serve a vendere e a far dire “wow” alle persone. Quando però lavori a un progetto digitali non fai dire wow. Anzi, se le persone dicono wow spesso non fanno quello che dovrebbero: cliccare, navigare, comprare, scaricare.
La Voce dello UX Content si chiama “Voce di Prodotto”. È limitata: ha un dizionario compatto di parole e usa soprattutto i toni. Se hai solo un prodotto digitale, probabilmente la Voce di Brand è anche quella di Prodotto. Facile no? (Se non credi sia facile, abbiamo creato un corso pratico con esempi ed esercizi che ti aiuta a creare e gestire la Voce digitale: Tono di Voce per lo UX Writing).
Microsoft per esempio ha una Guida di Stile su Tono e Voce molto semplice ed efficace: poche definizioni, diversi esempi.

Sono indicazioni per la scrittura dei copy di prodotto che si allineano alle scelte di brand. Nello stile di scrittura si vede già come parla Microsoft. Chiaro e informale.
Accanto alla Voce, c’è il Tono.
C’è una enorme differenza fra Voce e Tono. Il Tono è emozione, è intento, è non verbale. Se reputiamo un testo “gentile”, è perché il Tono ce lo comunica (e comunque, c’è sempre il corso Tono di Voce per lo UX Writing in cui lo spiego in 22 lezioni e una grande quantità di esercizi ed esempi).

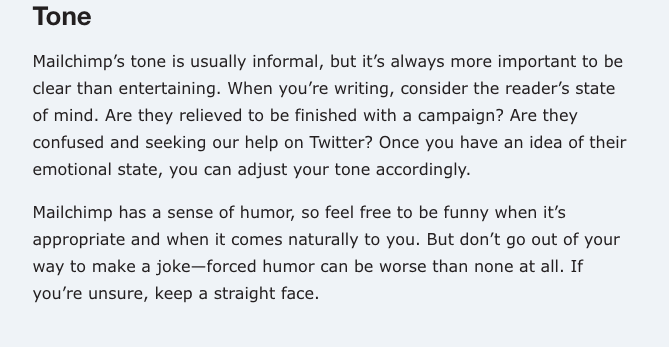
[Traduzione: Il tono di Mailchimp è solitamente informale, ma è sempre più importante essere chiari che intrattenere. Quando scrivi, considera lo stato d’animo del lettore. Sono sollevati di aver concluso una campagna? Sono confusi e cercano il nostro aiuto su Twitter? Una volta che hai un’idea del loro stato emotivo, puoi adattare il tuo tono di conseguenza. Mailchimp ha il senso dell’umorismo, quindi hai la libertà di essere divertente quando è appropriato e quando ti viene naturale. Ma non esagerare con lo scherzo: l’umorismo forzato può essere peggiore che non averne. Se non ne hai la certezza, mantieni la serietà.]
È un capitolo di poche righe per chiarire come usare il Tono: non ci sono esempi pratici, siamo in una visione ancora tattica e non operativa.
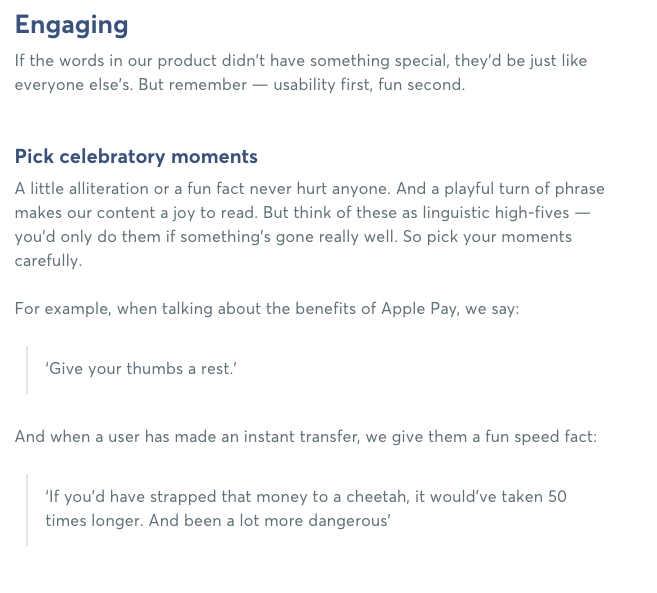
Anche il Tono di Voce di Neptune, CMS open source di Wise occupa uno spazio ridotto e programmatico. A differenza di Mailchimp, gli esempi di stile sono inseriti direttamente nella pagina della Voce.

“Siamo chiari, schietti, ingaggianti”. A ognuna di queste definizioni seguono alcuni paragrafi con esempi di stile.

Gli esempi sono chiari: Neptune usa pronomi personali (Your feedback helps us understand what we’re doing well: i tuoi feedback ci aiutano a capire cosa stiamo facendo bene) e frasi semplici.

“Il tasso di cambio è molto volatile in questo momento, quindi abbiamo temporaneamente limitato i trasferimenti in lire turche a un massimo di 25.000 TRY per trasferimento, ma rimuoveremo questo limite il prima possibile.”
È modificato in:
“Il tasso di cambio è volatile in questo momento. Abbiamo temporaneamente limitato i trasferimenti in lire turche a un massimo di 25.000 TRY per trasferimento. Rimuoveremo questo limite il prima possibile.”
Sono indicazioni sulla lunghezza della frase: più agevole la lettura, più diretto il messaggio.
Le linee guida generali
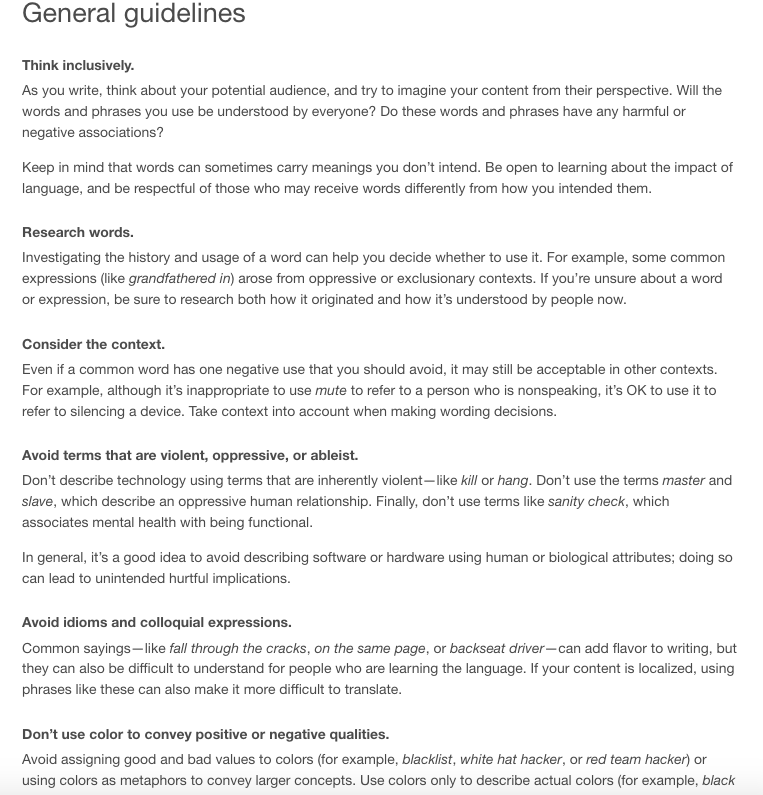
Il secondo elemento da inserire nella Guida di stile sono le linee guida generali, che includono anche le regole che riguardano l’inclusione e l’accessibilità. Siamo ancora in un terreno non operativo: Apple per esempio usa questo spazio per dare istruzioni sulla terminologia.

Pensa in modo inclusivo, Fai ricerca, Considera il contesto, Evita termini violenti, oppressivi o abilisti, Evita slang ed espressioni colloquiali, Non usare il colore per assegnare un valore positivo o negativo sono piccoli blocchi di indicazioni generali, con piccoli esempi pratici.
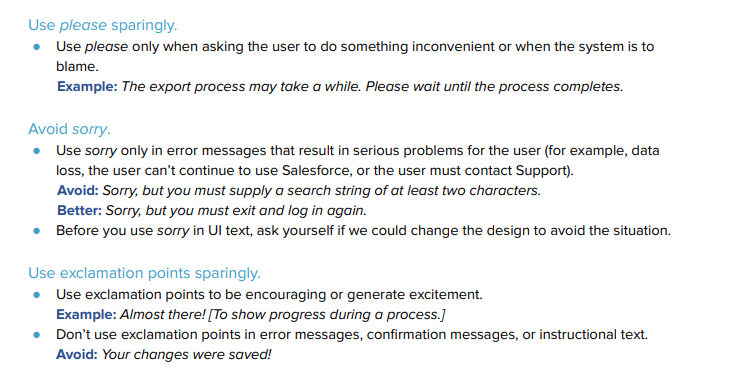
Altri brand aggiungono esempi specifici, come fa Salesforce sulle parole “per favore”, “ci dispiace” e i punti esclamativi.

Ecco il testo tradotto:
Usa Per favore con parsimonia.
● Solo quando chiedi all’utente di fare qualcosa di scomodo o quando c’è un errore del sistema.
Per esempio: Il processo di esportazione potrebbe richiedere tempo. Per favore, attendi che il processo sia completo.
Evita Ci dispiace.
● Usa Ci dispiace solo nei messaggi di errore che creano seri problemi all’utente (per esempio in caso di perdite di dati, l’utente non può continuare a usare Salesforce o deve contattare l’assistenza).
Evita: Ci dispiace, devi inserire una stringa di ricerca di almeno due caratteri.
Meglio: Ci dispiace, devi uscire e accedere di nuovo.
● Prima di usare Ci dispiace nel testo della UI, chiediti se non sia meglio modificare il design per evitare la situazione.
Usa i punti esclamativi con parsimonia.
● Usa i punti esclamativi per incoraggiare o generare entusiasmo.
Per esempio: Ci siamo quasi! [Per mostrare i progressi durante un processo.]
● Non usare punti esclamativi nei messaggi di errore, nei messaggi di conferma o nel testo di istruzioni.
Evita: Le modifiche sono state salvate!
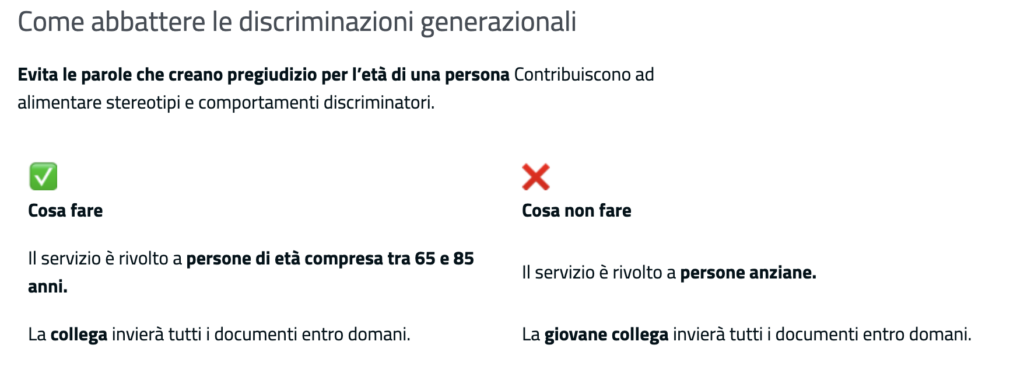
All’interno di Sirio, il Design System di INPS c’è una sezione dedicata ad Accessibilità e Inclusione. Contiene molti esempi pratici su come abbattere, per esempio, le discriminazioni generazionali (il nostro “Scrivi e lascia vivere. Manuale pratico di scrittura inclusiva e accessibile” è citato più volte, che onore!).

La sezione dedicata alle Linee Guida di scrittura di Sirio è completa e ben realizzata: c’è anche una sezione sul linguaggio burocratico, fondamentale per la Pubblica Amministrazione.
Il dizionario
Polaris, di Design system di Shopify, contiene un elenco di parole che fanno parte della sua identità.

Ogni parola ha una casistica su come usarla e come non usarla. Shopify precisa il significato e il contesto d’uso della parola e il suo formato corretto (se scriviamo cioè Account o account).
Quando un prodotto ha molte funzioni o quando un brand ha molti prodotti, come Apple (vedi il Design System), il dizionario diventa ampio: dai nomi degli elementi alle parole di uso comune, creare una regola riconoscibile aiuta a definire una Voce univoca.
Il dizionario disambigua anche eventuali termini usabili in contesti differenti o scritti in formati diversi in base al contesto.

Per esempio, Guide appare con la maiuscola quando si fa riferimento alla funzione presente nell’app Maps di Apple e dei suoi partner. Le guide create da utenti presentano invece solo minuscole.
Formati
I formati sono uno degli elementi più sottovalutati della Guida di stile: maiuscole e minuscole sfuggono continuamente al controllo, e in uno stesso sito web (spesso in una stessa pagina) troviamo email, mail o e-mail.
In questa sezione troviamo anche indicazioni su acronimi, virgolette, punti elenco: tutto quello che definisce il Tono di Voce oltre il dizionario.
Per esempio, Spectrum, il Design System di Adobe, chiarisce l’uso delle maiuscole.

In inglese è comune trovare nomi e funzioni di prodotto in maiuscolo. È un’abitudine, scorretta, che si è diffusa anche nella lingua italiana (per esempio, Aggiungi la Tua Email invece di Aggiungi la tua email).
Adobe mostra come usare le maiuscole: più minuscole aumentano la sensazione di informalità e aggiungono un tocco umano alla microconversazione. Adobe usa le maiuscole solo per la prima parola di una frase, i titoli e i nomi di brand.
Misure
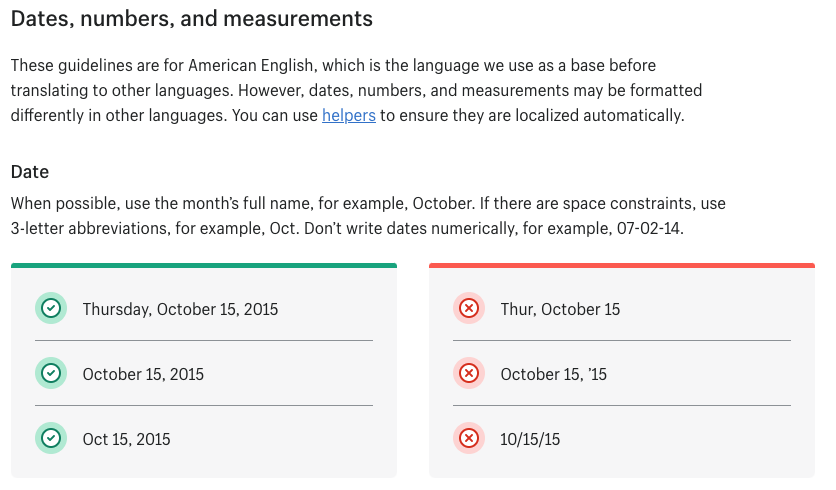
Ancora Polaris di Shopify, una delle Guide di stile più apprezzate.
Date, numeri e misure hanno bisogno di una definizione univoca: è meglio scrivere i mesi in lettere o in numero? Useremo il formato 25/09/2008 o 25 settembre 2008?
Anche la valuta fa parte di questa sezione: meglio evitare che il simbolo dell’euro (€) si sposti ballerino prima e dopo le cifre all’interno della stessa esperienza (e magari apparire poi per esteso).

Come creare la Guida di stile
Per creare la Guida di stile in modo semplice, abbiamo definito una checklist che raccoglie i punti più importanti e sottovalutati. Usala nel tuo lavoro, ti aiuterà a non lasciare nessun elemento scoperto.
La check-list
- uso delle maiuscole
- uso del maiuscoletto
- uso del grassetto
- uso del corsivo.
- spiegazione dell’acronimo (in un glossario generale o tra parentesi dopo il primo uso)
- punto negli acronimi (srl o s.r.l.)
- abbreviazioni dal latino o equivalenti in italiano (ecc. o etc.).
Numeri e numerali
- formato della data (GG/MM/AAAA o GG mese AAA)
- formato dell’ora (10:15 oppure 10.15)
- numeri o lettere (1 o uno)
- numerali e unità di misura (1 kg o un kg)
- uso della virgola nei numeri
- uso delle percentuali (10% o 10 % o 10 per cento).
- tipo di virgolette (singole o doppie)
- uso della virgola nella frase (cani, gatti, pesci)
- uso del punto e virgola nella frase e negli elenchi
- uso del punto esclamativo (Siamo felici di averti qui! o Siamo felici di averti qui).
La Guida di stile è un sistema di regole e linee guida applicabile a tutte le esperienze digitali: dal sito vetrina all’app.
Le piattaforme più strutturate, o che hanno bisogno di Design system organici per definire le librerie di componenti e i modelli replicabili, hanno però bisogno di approfondire il comportamento del contenuto e dei microcopy in base agli scenari d’uso.
La Guida di stile dello UX Content è il Content Design System, un sistema integrato nel design visual e condiviso dal team di prodotto e di sviluppo.
Il Content Design System aiuta a prendere decisioni, replicare dei template in caso di A/B Test senza la necessità di reiterare il processo di design del contenuto. Trova dei modelli con regole definite, già condivise e pronte all’uso: per scrivere messaggi, campi di input, titoli, finestre modali.
Chi crea il Content Design System
Il Content Design System è frutto di un lavoro congiunto. Se la Guida di stile nasce con la collaborazione di chi si occupa di branding e di marketing, e in piccola parte di chi lavora col prodotto, il Content Design System ha bisogno di una collaborazione stretta con più aree di attività:
- UX/UI design
- sviluppo
- product design e management.
Quest’attività avviene di solito a valle del prototipo, e richiede una continua implementazione. È un’attività che richiede tempo e attenzione: abbiamo visto molte aziende rinunciare, nel tempo, a sviluppare il proprio Design System perché pressate da consegne e nuovi sviluppi.
Prima di Officina Microtesti abbiamo lavorato come dipendenti di aziende digitali: abbiamo sviluppato Content Design System che sono stati usati per anni e altre volte lasciati a metà, all’inseguimento (più che alla ricerca) del tempo perduto.
Con Officina Microtesti abbiamo lavorato a diversi Content Design System con team interni o esterni di clienti, e di fatto evitato che molto lavoro venisse buttato nel cestino perché non rispondeva a nessuna delle esigenze per cui era stato sviluppato.
Che lavori nel team all’interno dell’azienda o come consulente all’esterno, la regola resta la stessa: il Content Design System ha bisogno di più voci per funzionare.
Il nostro ruolo, come persone informate sullo UX Content, è capire quale contenuto scrivere nel contesto in cui appare. Senza lo sguardo di chi conosce il prodotto, chi lo ha sviluppato e scritto codice, chi ha disegnato le componenti, sarà difficile che funzioni davvero. Non si estrapola un copy dal suo contesto d’uso.
Senza sottovalutare mai il ruolo della ricerca e dei test: se un microcopy va bene o no ce lo dicono i dati, sempre.
Le sezioni del Content Design System
Come nella Guida di stile, il Content Design System presenta i suoi argomenti dal livello generale e tattico a quello operativo.
Rispetto alla Guida di stile, il livello generale è tattico: la strategia del brand o del prodotto è già presentata nel Tono di Voce.
Nel Content Design System inseriamo indicazioni su:
- princìpi del contenuto nel design del prodotto;
- struttura del contenuto (content pattern);
- regole di microcopy delle componenti della UI.
Un Content Design System offre degli elementi flessibili e riusabili in contesti diversi.
Princìpi
I princìpi sono linee guida generali della Voce di prodotto, che riassumono le caratteristiche della sua comunicazione.
Sono predicati generali, teorici e con piccoli esempi. Material Design di Google ne ha otto:
- scegli la concisione
- scrivi semplice e diretto
- rivolgiti agli utenti in modo chiaro
- comunica i dettagli essenziali
- scrivi per tutti i livelli di lettura
- scrivi al presente
- usa i numerali
- evita la punteggiatura non necessaria.

Il principio “Comunica i dettagli essenziali” è corredato da una breve descrizione del suo significato: “Comunica solo i dettagli essenziali così gli utenti possono concentrarsi sul loro compito. A volte la UI più efficace non contiene testo“. L’esempio riporta un tipico caso di informazione che può essere divisa in più passaggi: i dettagli non essenziali fanno perdere tempo e distraggono.
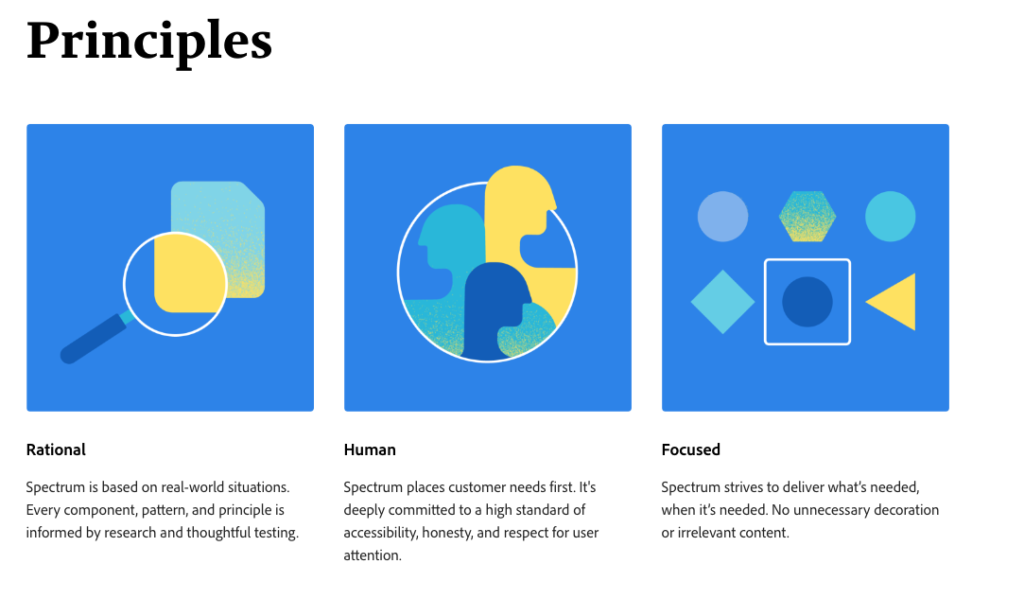
Anche Adobe elenca i suoi princìpi di design in Spectrum:
- razionale
- umano
- focalizzato.

L’obiettivo dei messaggi dei prodotti Adobe è permettere a tutte le persone di usare strumenti complessi in modo semplice. I suoi prodotti sono basati sulla ricerca e i test (razionale), hanno le persone e le loro caratteristiche al centro (umano), offrono quello che serve alle persone senza aggiungere troppi fronzoli (focalizzato).
I princìpi sono insieme una dichiarazione di intenti e una conoscenza condivisa dal gruppo. Non è una Mission, non è una Vision: parliamo di azioni pratiche, accompagnate da istruzioni e ripetibili nel tempo.
Struttura del contenuto e regole di microcopy UI
La struttura del contenuto è il cuore del Content design system, e la sua unicità. I princìpi possono descrivere il Tono di Voce nella Guida di stile, le regole formali della scrittura delle componenti della UI sono invece qui.
La struttura del contenuto è un altro modo di definire i content pattern, cioè i modelli di contenuto riusabili che definiscono la Voce di prodotto.
I content pattern possono essere elencati per tipo di componente (per esempio: banner, bottoni, card, checkbox, etc.), come fa Material Design: ogni componente contiene le indicazioni per il visual, l’uso e il microcopy.

Un’altra organizzazione è per funzione (errori, tooltip, contenuti d’assistenza, belle notizie, cattive notizie), come fa Intuit. Ogni funzione è presentata da una breve descrizione e seguita dai casi d’uso e da esempi di scrittura.
Un bell’esempio è nella sezione Content del nuovo Design System di Telepass. La componente è descritta e accompagnata da un vademecum alla scrittura (“Cosa fare prima di scrivere”).

Subito dopo, c’è la Struttura del copy.

Per ciascun elemento, c’è un maggiore dettaglio sul numero di caratteri da usare e indicazioni sul “modello” (o “content pattern”).

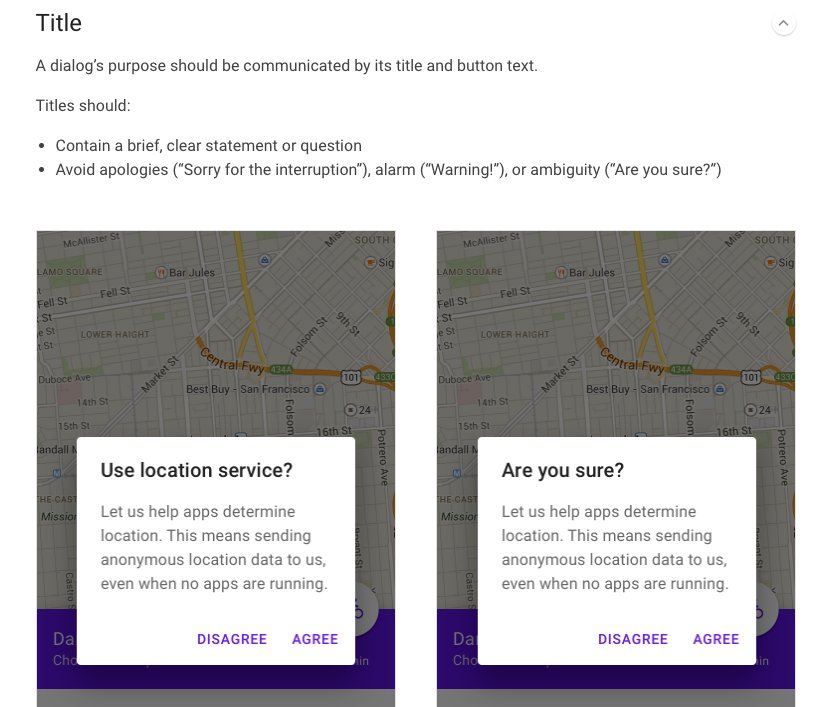
Sempre su Material Design, per ogni elemento testuale viene indicato un content pattern, con il dettaglio del contenuto e alcuni consigli di scrittura.
In questo caso, il Titolo dovrebbe contenere una dichiarazione breve e chiara o una domanda, ed evitare scuse, allarmi o ambiguità.

Le regole di componenti o funzioni possono essere ancora più dettagliate, come fa Figma con le finestre modali.
Il titolo è composto da una domanda guidata da un verbo iniziale, la descrizione è invece una spiegazione completa dell’azione e delle sue conseguenze: non deve ripetere le informazioni dell’header, deve usare la punteggiatura.

Anche Spectrum di Adobe prevede un content pattern dettagliato. Nei messaggi di errore, il titolo deve includere quello che è accaduto, la descrizione della causa (2 righe) e come sistemare il problema (2 righe successive).

Il Content Design System dell’app di consegne Deliveroo è ancora più specifico nella costruzione del pattern: il titolo del messaggio di errore segue una regola di composizione: Non abbiamo potuto [azione desiderata]. In questo modo è facile standardizzare il messaggio: basta aggiungere una regola di comportamento dell’elemento (in quale condizione deve apparire).
Il sottotitolo usa uno schema più rigido (C’è un problema tecnico al momento – ci dispiace) con una variabile: consiglio facoltativo, per esempio salva i tuoi progressi.
Il pattern finale della descrizione è:
C’è un problema tecnico al momento – ci dispiace. [Consiglio facoltativo, per esempio salva i tuoi progressi], poi prova a [azione desiderata] di nuovo fra pochi minuti.

Come creare il Content Design System
Come hai visto, il Content Design System è un lavoro progressivo, sistematico e di team, che richiede di comprendere i flussi della conversazione di prodotto e le regole dello UX microcopy.
A Officina Microtesti siamo specializzati in contenuti nel design: abbiamo collaborato a diversi Content Design System di aziende ed enti pubblici e abbiamo molte soluzioni per farlo.
Quando progetti sistemi, la complessità non è mai nello strumento: il metodo e l’esperienza possono venirti in soccorso.
Se vuoi saperne di più su come lavoriamo, scrivici, se invece vuoi solo conoscere le regole per creare microcopy efficaci abbiamo un catalogo di corsi su misura per il tuo team. Se invece cerchi un corso on demand, da seguire quando vuoi, ti consigliamo il nostro corso UX microcopy superstar.
Credit foto: Alex Shuper per Unsplash

