La call to action, abbreviata spesso in CTA, in italiano si può tradurre con chiamata all’azione. È quel microcopy (lo trovi nei link o pulsanti presenti nei siti, nella landing page o app) che usi per ottenere quello che stai cercando.
Di cosa parliamo in questo articolo:
- Che cos’è la call to action
- Tipologie di call to action e come si scrivono
- Call to action narrative
- Call to action user-centered
- Cosa evitare
- Testare le call to action
Che cos’è la call to action
Alice Morrone presenta le call to action così: “Sono degli inviti all’azione che hanno lo scopo di indurre l’utente a compierla, permettendogli di capire come fare in una frazione di secondo”.
Non sottovalutare la loro importanza. Le CTA sono strumenti essenziali per le persone che usano il prodotto o servizio digitale perché consentono di:
- navigare con facilità l’interfaccia perché orientano e forniscono indicazioni chiare su come procedere, aiutando gli utenti a spostarsi tra diverse pagine, sezioni o funzionalità,
- raggiungere gli obiettivi desiderati perché trasformano la loro visita in un risultato concreto,
- effettuare scelte chiare e specifiche perché sono come degli interruttori da premere per attivare uno stato, fare un acquisto o richiedere un servizio,
- interagire con l’interfaccia perché sono come un ponte tra l’utente e l’interfaccia digitale. Permettono di conversare con l’applicazione e indicano cosa deve fare.
La CTA, quindi, è il punto in cui una decisione diventa azione. Dedicale tempo e attenzione, non accontentarti di termini generici che potrebbero non coinvolgere chi naviga. In questa guida ti spieghiamo come scrivere CTA efficaci a seconda del tuo obiettivo, quali best practice seguire e quali errori evitare.
Tipologie di call to action e come si scrivono
Le CTA non sono un’attività specifica dello UX Writing, perché molte di esse hanno finalità puramente commerciali e di marketing. Possiamo, quindi, individuare due tipologie:
- call to action narrative,
- call to action user-centered.
Cambia il contenuto (convertire o guidare) ma il risultato rimane lo stesso: per trasformare un desiderio in risultato basta premere un pulsante.
1. Call to action narrative
Abbreviate in CTA CX, fanno riferimento alla customer experience (appunto CX) e devono motivare ed esprimere il vantaggio in modo marcato. Usano uno stile promozionale che racconta l’esperienza e sono di solito usate da chi fa copywriting e vuole ottimizzare le conversioni degli utenti (azioni come acquisti, iscrizioni, abbonamenti).
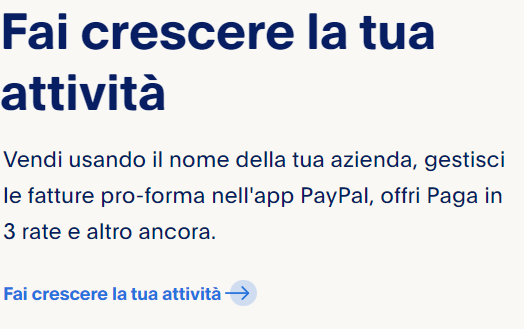
Alcuni esempi di call to action CX:
Questi pulsanti sono solitamente posizionati in modo evidente e strategico sulla schermata di una pagina web o di un’app e sono progettati per attirare l’attenzione dell’utente.


Come si scrivono
Per scrivere una call to action che motiva le persone e le spinge a fare un’azione, è necessario fare ricerca per studiare il target (che bisogno ha, che emozioni prova, che parole usa?) e avere ben presente il tono di voce del brand.
Dopo, è il momento della scrittura del microcopy, la stringa di testo all’interno del pulsante di CTA. Per spronare l’utente a prendere una decisione e ad agire, il tuo testo deve:
- essere chiaro e incisivo,
- descrivere cosa accade dopo il click,
- parlare del valore,
- rispettare i tempi della decisione e non mettere fretta,
- seguire gli standard a cui le persone sono abituate.
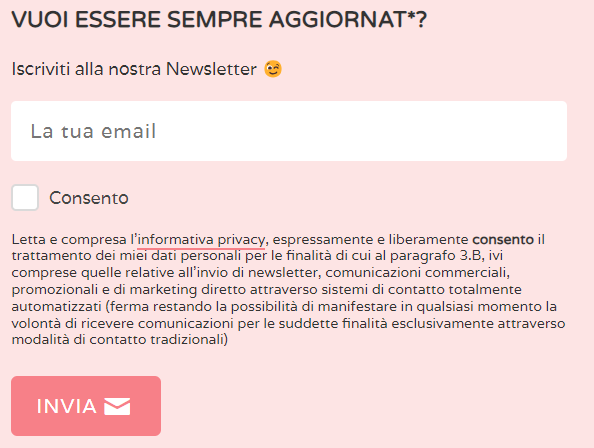
L’obiettivo principale è descrivere il risultato che l’utente otterrà (cioè il vantaggio che riceverà se, per esempio, si iscriverà a una newsletter o visualizzerà un video-contenuto), e non l’azione stessa che compie per farlo.
Spesso i pulsanti indicano il cosa o il come (il famoso pulsante “Clicca qui”) dimenticando il vantaggio che otterrà chi compie l’azione. Quando la call to action si concentra sul risultato e sul motivo a cliccare le probabilità di successo aumentano. Chiediti se l’invito offe ai tuoi utenti qualcosa che sia importante per loro e segui una equazione elaborata da Michael Aagaard, CRO consultant e Senior Conversion Optimizer. Anche la Content designer Kinneret Yifrah segue questo approccio: “Preferisco che mi indichino con chiarezza quali sono i vantaggi di compiere l’azione, mi aprano la porta e mi lascino decidere se voglio entrare” e aggiunge che non tutti i pulsanti del prodotto digitale devono fornire un valore significativo.
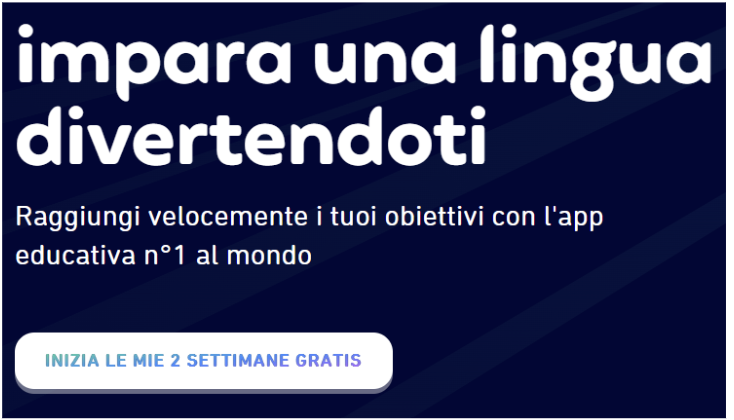
Duolingo non si limita a dire “Inizia” e specifica che le prime due settimane sono gratis, facendo leva sul vantaggio e cosa possono fare dopo l’iscrizione.

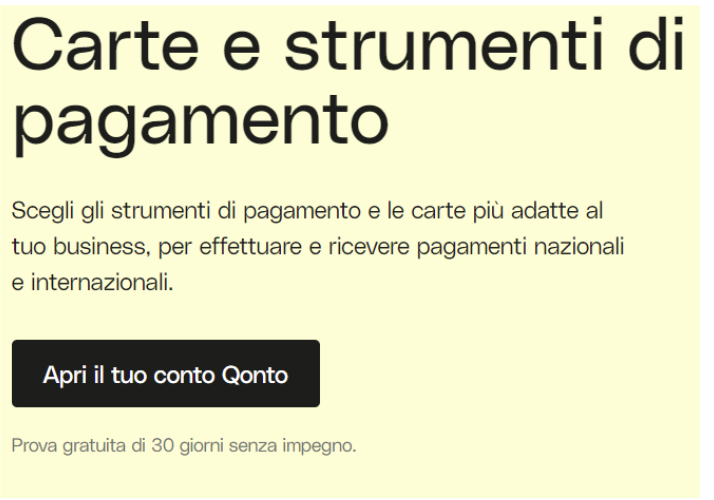
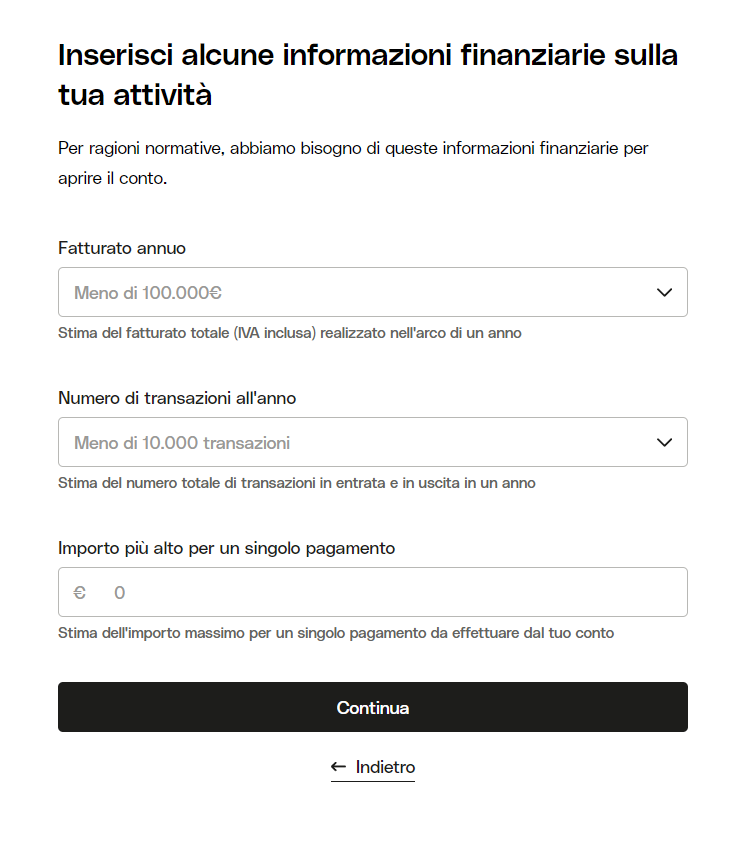
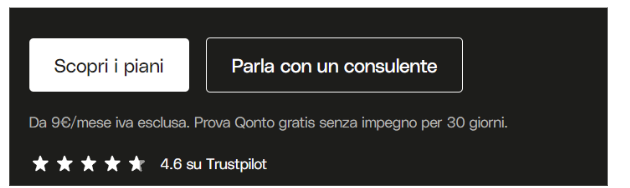
Qonto inserisce vicino al pulsante un click trigger: un piccolo messaggio per far pendere l’ago della bilancia verso la decisione, in questo caso ricorda agli utenti il valore che ottengono cliccando e riduce le preoccupazioni.

2. Call to action user-centered
Abbreviate in CTA UX, mirano a migliorare la user experience (appunto UX) e servono a facilitare e rendere più fluida l’azione. Non hanno la necessità di motivare ed esprimere il vantaggio in modo marcato come le CTA CX.
Se ti occupi di UX Writing scrivi prevalentemente le CTA UX: il loro obiettivo è rendere la navigazione piacevole e priva di ostacoli, ma anche convertire grazie all’esperienza digitale positiva che fa l’utente. Sono inviti all’azione che non hanno il compito di generare conversioni: nella maggior parte dei casi servono a permettere il passaggio alla fase successiva dell’esperienza.

Alle CTA UX appartengono questi elementi:
- pulsanti per modificare impostazioni o attivare una funzione,
- voci di menu,
- slider o selettori per indicare preferenze complesse,
- link,
- testi interattivi con cui l’utente interagisce per arrivare al passaggio successivo.

Come si scrivono
- Rispetta le emozioni dell’utente
Le emozioni svolgono un ruolo significativo nell’interazione tra gli utenti e un prodotto o servizio digitale. Per questo, fare ricerca sui bisogni del target e comprendere i meccanismi cognitivo-comportamentali coinvolti può aiutarti a progettare pulsanti in grado di guidare gli utenti in modo efficace. Evita toni che suggeriscono urgenza, senso di colpa o eccitazione tipici del mondo del marketing persuasivo. Per esempio, se un utente è preoccupato o insicuro su un passo successivo, una call to action ben progettata può rassicurare e spingerlo a procedere con fiducia.

- Usa poche e semplici parole
Non solo perché sui dispositivi mobili lo spazio è limitato. I comandi semplici permettono all’utente di sapere facilmente e in modo rapido cosa fare e cosa viene dopo, per un’esperienza fluida nell’interfaccia. Parole brevi, incisive e dirette mantengono il focus sull’azione desiderata senza distrazioni. Inoltre, un linguaggio chiaro e semplice è più accessibile.
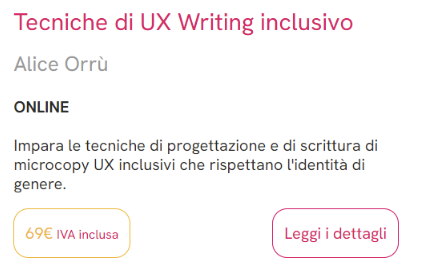
Caipiroskalab vende corsi online, in questo esempio c’è il prodotto “Tecniche di UX Writing inclusivo” con la call to action “leggi i dettagli” per andare nella pagina del corso a leggere la descrizione e ad acquistarlo.

- Scrivi un testo auto-esplicativo
Le persone non devono fare affidamento sulla loro memoria. La CTA dovrebbe essere formulata in modo che, leggendola senza ricordare le informazioni precedenti, l’utente comprenda comunque cosa accadrà. Puoi anticipare il risultato per ricordare all’utente il valore che ha fare l’azione o riprendere le stesse parole del titolo per facilitare l’azione.
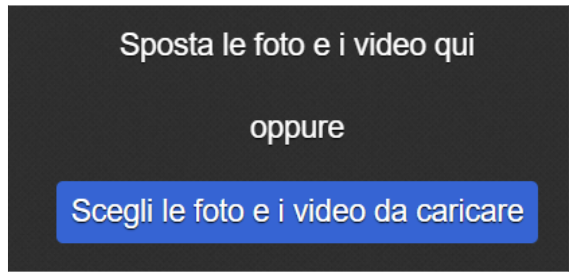
Flickr va oltre il semplice “Carica da computer” e ricorda all’utente cosa deve fare

Indeed con “Cerca lavoro” ricorda agli utenti l’obiettivo del form ed è coerente con il titolo del sito

- Scegli termini familiari all’utente e semplifica il lessico
Usare parole comuni rende il messaggio più chiaro, accessibile e immediato, evitando ambiguità o fraintendimenti. Un lessico complicato o parole poco conosciute rallentano la comprensione e contribuiscono ad aumentare la frustrazione nell’utente. Al contrario, termini conosciuti, amichevoli e semplici possono suscitare un maggiore coinvolgimento emotivo: gli utenti si sentiranno più a loro agio e fiduciosi nell’eseguire un’azione.
- Prediligi la forma attiva e inizia la frase con il verbo
Inizia il microcopy della CTA con un verbo d’azione, come quando dai delle istruzioni, per indicare l’azione da compiere per proseguire. Rende il messaggio chiaro e coinvolgente.
Per i menù di navigazione, invece, usa i sostantivi per indicare la funzione che verrà attivata cliccando sulla voce.
Cosa evitare
- Eccesso di personalizzazione
In alcune funzioni e posizioni permettono una certa dose di originalità, in altre è meglio che le call to action siano standard e immediatamente riconoscibili. Per esempio, personalizzare il testo di un pulsante in un e-commerce con microcopy come “Fallo tuo” o “Riempi la shopping bag” è un rischio, l’utente può essere spaesato perché non trova il familiare “Aggiungi al carrello”. È sconsigliato creare esitazioni in questa fase delicata.
- Parole generiche
Quante volte leggi “Scopri” “Invia” “Scarica” nei pulsanti? Questi termini vaghi mostrano solo l’azione da compiere e non aiutano a prendere una decisione: in poco tempo gli utenti devono riflettere su pro e contro, ricordare ciò che hanno letto e capito fino a quel punto e decidere da soli se è vantaggioso cliccare. Le persone non vogliono faticare durante l’esperienza digitale e ogni loro sforzo peggiora la loro percezione del tuo servizio o prodotto.
- Aggressività
Non scrivere testi di pulsanti che fanno leva in modo cinico sull’emotività. Call to action con tecniche di vendita aggressive possono funzionare a breve termine ma non sono utili alla relazione che vuoi creare su siti web o app. Assicurati che l’invito si adatti al tipo di relazione che vuoi instaurare con gli utenti nel lungo termine. L’obiettivo è stabilire un rapporto di fiducia e rispetto con il brand.
- Emoji e icone
Inserire emoji nelle call to action è sconsigliato in termini di accessibilità e chiarezza. Per le icone, valgono le stesse regole delle parole: sono efficaci quando sono molto chiare e largamente condivise nella comunità di riferimento.


- Ambiguità
Ogni voce di menu può essere considerata come un pulsante. Inserire prevalentemente dei sostantivi facilita la scelta dell’opzione giusta da parte dell’utente.
Testare le CTA
Le CTA sono un elemento chiave del tuo prodotto digitale e vale la pena dedicare tempo e risorse per testare i contenuti per accertarti che funzionino. Come prima cosa, verifica che le CTA siano ottimizzate per dispositivi mobili, poiché dovresti adattare il design del pulsante (e quindi anche il testo) e il comportamento degli utenti può variare da quello su desktop.
Investi sulla ricerca e chiedi un feedback alle persone che usano il tuo prodotto o servizio, ti accorgerai che basta cambiare una o due parole per modificare radicalmente il tasso di conversione.
- Crea versioni alternative di una stessa call to action con gli A/B test e prova il loro effettivo risultato sugli utenti,
- osserva l’interazione degli utenti durante test di Usabilità per identificare se le CTA sono chiare, visibili e facilmente accessibili,
- usa strumenti come le mappe di calore e l’analisi dei click (e altre metriche di Google Analytics) per tracciare il comportamento degli utenti e vedere se interagiscono con le CTA,
- raccogli il feedback diretto dagli utenti con sondaggi, interviste o sentiment analysis per comprendere come gli utenti percepiscono le CTA.

