Lo UX Writing negli Stati Vuoti può migliorare le interazioni con questi particolari elementi delle interfacce utente.
Otto mesi fa ho progettato i contenuti di una app che aiuta le imprese che conoscono poco il mondo del credito a richiedere dei finanziamenti.
Come spesso succede, sono partita da quelli facili: i messaggi di errore, i messaggi di conferma, i moduli, i segnaposto.
Poi sono arrivata agli Stati Vuoti, il gioco si è fatto duro, e ci siamo arenati in tre: io, lo UX Strategist e l’UX Designer.
Ma andiamo per ordine.

Gli Stati Vuoti, l’ansiolitico digitale
Gli Stati Vuoti sono quei “passaggi” nei quali non c’è niente da mostrare agli utenti. Per esempio, la pagina che troviamo dopo una prima registrazione, oppure un carrello vuoto o una ricerca che non dà risultato.
Li chiamo l’ansiolitico digitale perché ti tolgono da quello stato di incertezza e inquietudine di quando non sai bene cosa fare: cliccare, o scappare e non tornare mai più.
I manuali di UX Design lo ripetono come un mantra.
Eppure, c’è ancora troppo spesso uno sviluppatore lasciato lì a dirimere la questione da solo: e adesso cosa scrivo?
La frase più bella che ho trovato su questo tema la scrive Kinnereth Yfra nel suo “Microcopy. The complete Guide”:
“Quando lasci vuoto uno stato vuoto, stai dicendo ai tuoi utenti quello che non c’è. Ma stai anche perdendo l’occasione di dire loro cosa c’è”.
Il gioco dei pieni e dei vuoti inizia qui: se scegli di stare dal lato del tuo utente, ci devi stare e basta.
Quanto valgono le parole quando non sai cosa fare
Negli ultimi anni c’è un’attenzione sempre maggiore alla scrittura per la user experience. Che sia UX content strategy, language design, Content design o UX Writing, il senso è lo stesso: scrivere per le persone e accompagnarle in un percorso soddisfacente e semplice.
Oggi nel web è raro trovare Stati Vuoti completamente vuoti. Ci sono molte soluzioni di design, anche se capita ancora di trovare testi che stanno lì solo perché “qualcosa ce lo dovevamo scrivere”.
Ma quanto valgono le parole quando non sappiamo cosa fare?
Le parole hanno un valore incredibile: ci prendono per mano, diminuiscono l’incertezza e ci mostrare cosa possono fare e perché ci conviene farlo.
Il mio Stato Vuoto più problematico era il carrello dei servizi di consulenza. Come utente, mi capita spesso di andare a vedere se nei carrelli che uso ho aggiunto inavvertitamente qualcosa.
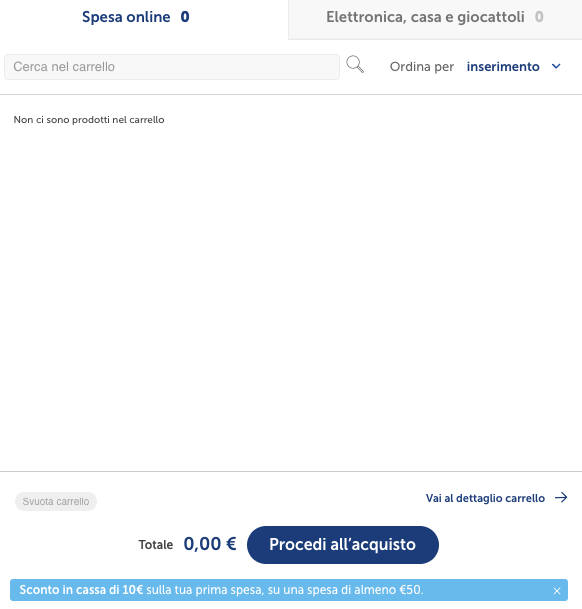
La tentazione è sempre quella di scrivere che il carrello è vuoto, come nell’e-shop di Carrefour.

La frase “Non ci sono prodotti nel carrello”, che occupa solitaria il cuore di una lugubre pagina bianca, afferma solo una condizione del sistema (cioè che non ci sono prodotti nel carrello), e non dà nessuna indicazione ulteriore all’utente.
È una doppia sconfitta, e uno spreco: gli Stati Vuoti sono delle grandissime opportunità per creare un dialogo fruttuoso con l’utente.
Negli otto mesi intercorsi fra l’app finanziaria e questo articolo siamo stati tentati più volte di cercare una soluzione precotta che ci mettesse al riparo dalle ire degli utenti/clienti e degli addetti alla Customer Care dell’app.
Un’app che aiuta a chiedere finanziamenti si rivolge a persone che sanno poco di finanza e fondi: sembra lapalissiano, ma non bisogna mai dimenticarlo.
Spesso queste persone non si muovono bene all’interno del mondo digitale. La nostra user persona era il dipendente di un ufficio amministrativo di una impresa tradizionale. La ditta, insomma. Persone che hanno una lunga esperienza con la partita doppia ma che sui fondi e i finanziamenti non hanno una grande mano.
Per loro ci sono dei servizi di consulenza su misura che possono acquistare: li vedranno nel carrello. Ma se non hanno ancora acquistato, il carrello rimarrà lì a minacciare col suo nulla la placida navigazione del ragionier Perelli?
Una soluzione di design
Le parole sono parte del design, e la soluzione richiedeva forma e contenuto.
È un po’ come nei gialli da vacanza estiva: vuoi sapere com’è andata a finire, e allora te lo racconto subito.
La soluzione me l’ha data la commercialista del mio Caf. Davanti a una pagina bianca del suo software per le dichiarazioni dei redditi, ha pronunciato sottovoce le parole magiche:
“Almeno dimmi cosa devo fare”.
E allora il carrello dell’app lo abbiamo riempito noi. Di attenzioni per la nostra user persona, il ragionier Perelli.
Nello Stato Vuoto abbiamo scritto quello che ci piacerebbe sentirci dire quando entriamo in una grande ufficio e non sappiamo dove andare.
Abbiamo scritto le istruzioni per aiutare il ragionier Perelli a capire che non aveva sbagliato nulla, e che anzi l’app era lì per aiutarlo.
Gli abbiamo detto che:
- Quella pagina era vuota perché non aveva ancora scelto il servizio di consulenza per individuare e richiedere il finanziamento più adatto alle sue esigenze;
- Con un click poteva visualizzare i vari servizi a disposizione, e chebastava “Aggiungere al carrello” quello che riteneva più adatto ai suoi bisogni;
- Che poteva però tornare a visualizzare le altre funzioni dell’app. Anzi, abbiamo inserito le principali.
Perché investire il tuo tempo in UX Writing degli Stati Vuoti
Senza giri di parole: per aumentare gli acquisti di prodotti o servizi e per evitare che il tuo servizio di assistenza venga sommerso da richieste di aiuto.
Nel nostro caso valeva più la prima opzione: aumentare la probabilità di vendere i servizi di consulenza.
In altri casi, e penso ad esempio agli e-commerce di abbigliamento o tecnologia, a fare in modo che le persone non si perdano, non perdano gli oggi che hanno acquistato, e non contattino in massa la customer care.
La scrittura per la user experience ha questo obiettivo:
- informare le persone
- guidarle mentre stanno compiendo delle azioni
- rassicurarle che tutto è andato bene.
Dobbiamo ridurre le frizioni dove è più probabile che si verifichino. Dove il nostro ragionier Perelli può trovare un intoppo e bloccarsi, preoccuparsi o spaventarsi.
Investire il nostro tempo sugli Stati Vuoti è stato un insegnamento per il team di sviluppo, una spinta commerciale per cliente che ha creato l’app e un aiuto per chi la userà.
E una buona soluzione all‘eterna, ansiogena domanda: e adesso cosa scrivo?

